- Animation Cards
- Blog Listings
- Blog Related Post
- Classic Cards
- Contact Map
- Counter
- Footer
- Menu Section
- Logo Slider
- Portfolio Gallery Filter
- Pricing Table
- Scroll To Slider
- Search Input Theme
- Social Sharing
- System Button
- Text With Button
- Text With Cta
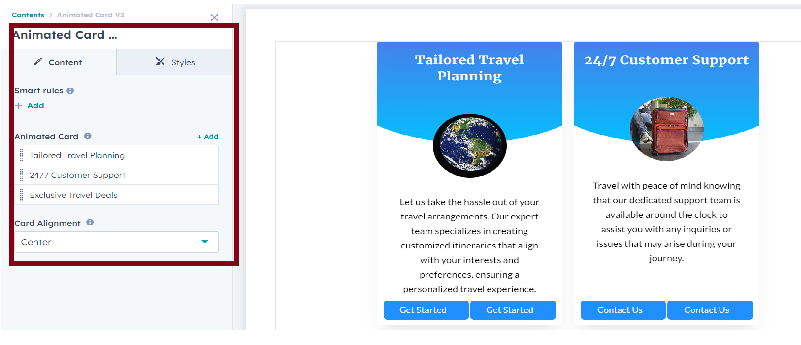
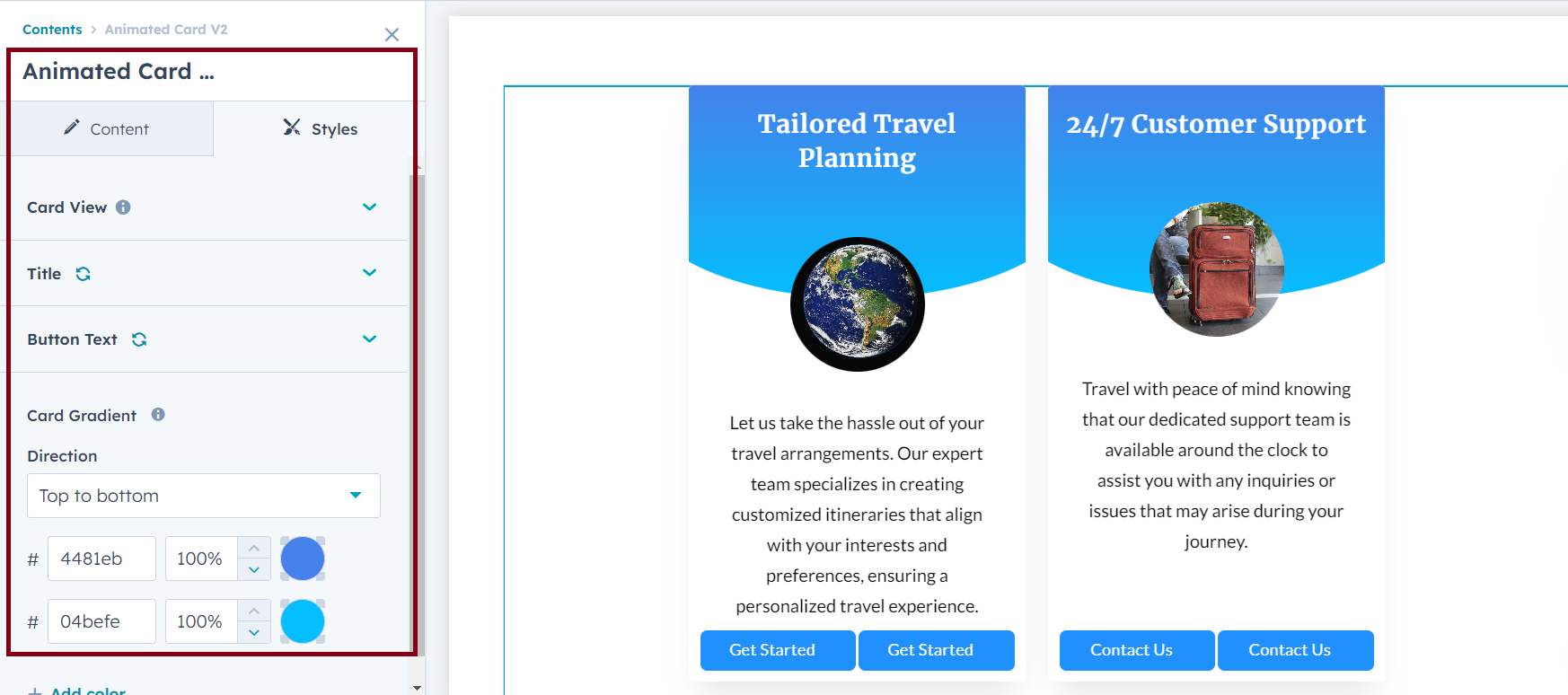
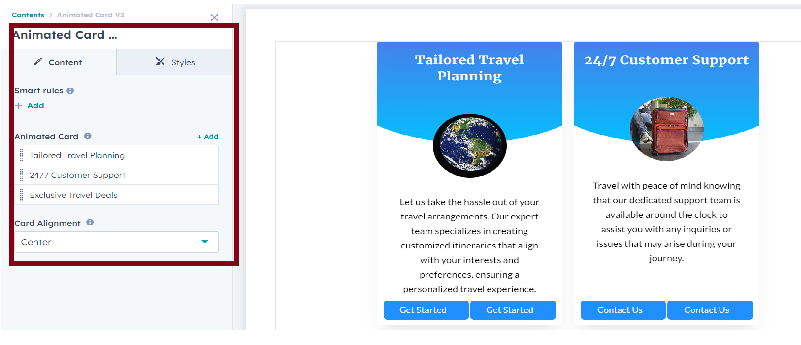
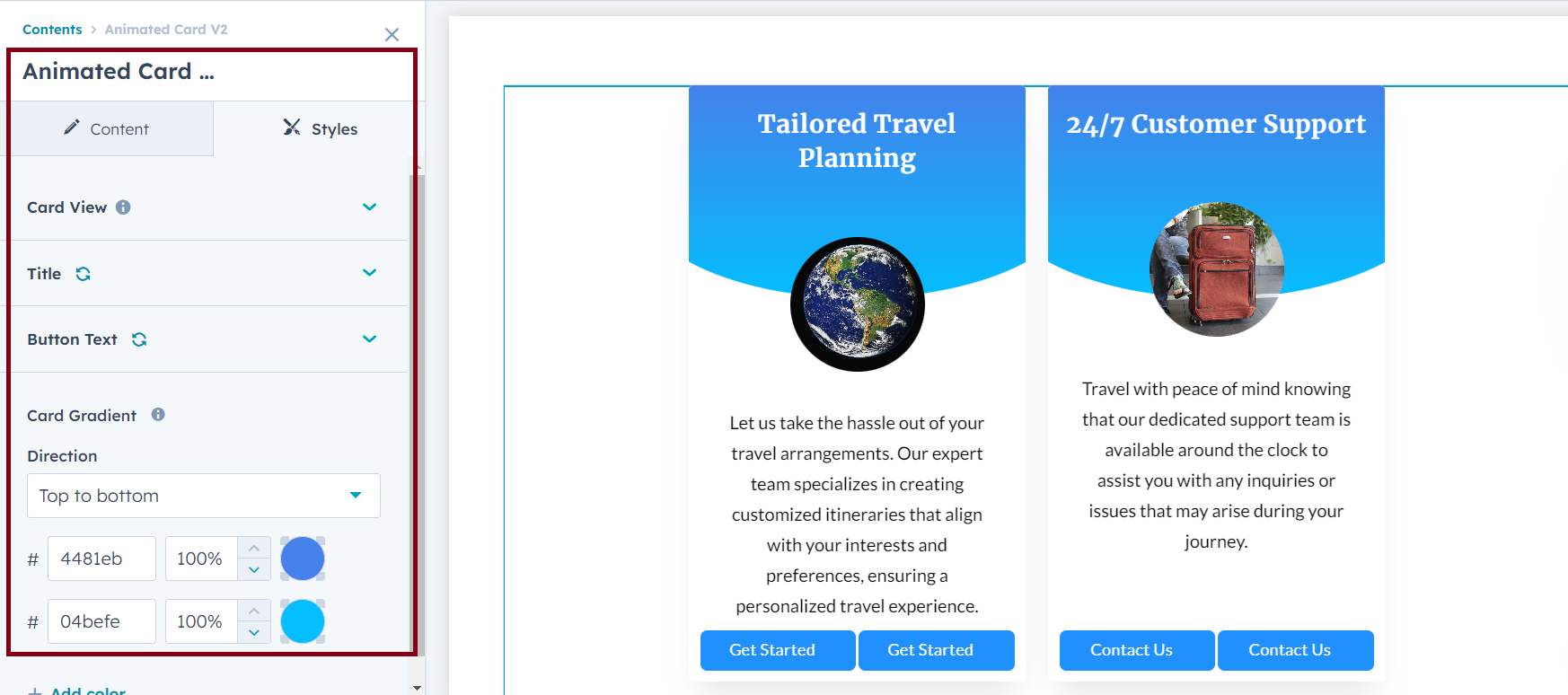
1)Animation Cards
Animation cards provide an engaging way to present content on your website. These cards can include images, text, and a call-to-action button, all within a visually appealing animated structure. By using CSS, you can further customize the appearance and behavior of these cards to align with your brand's style.


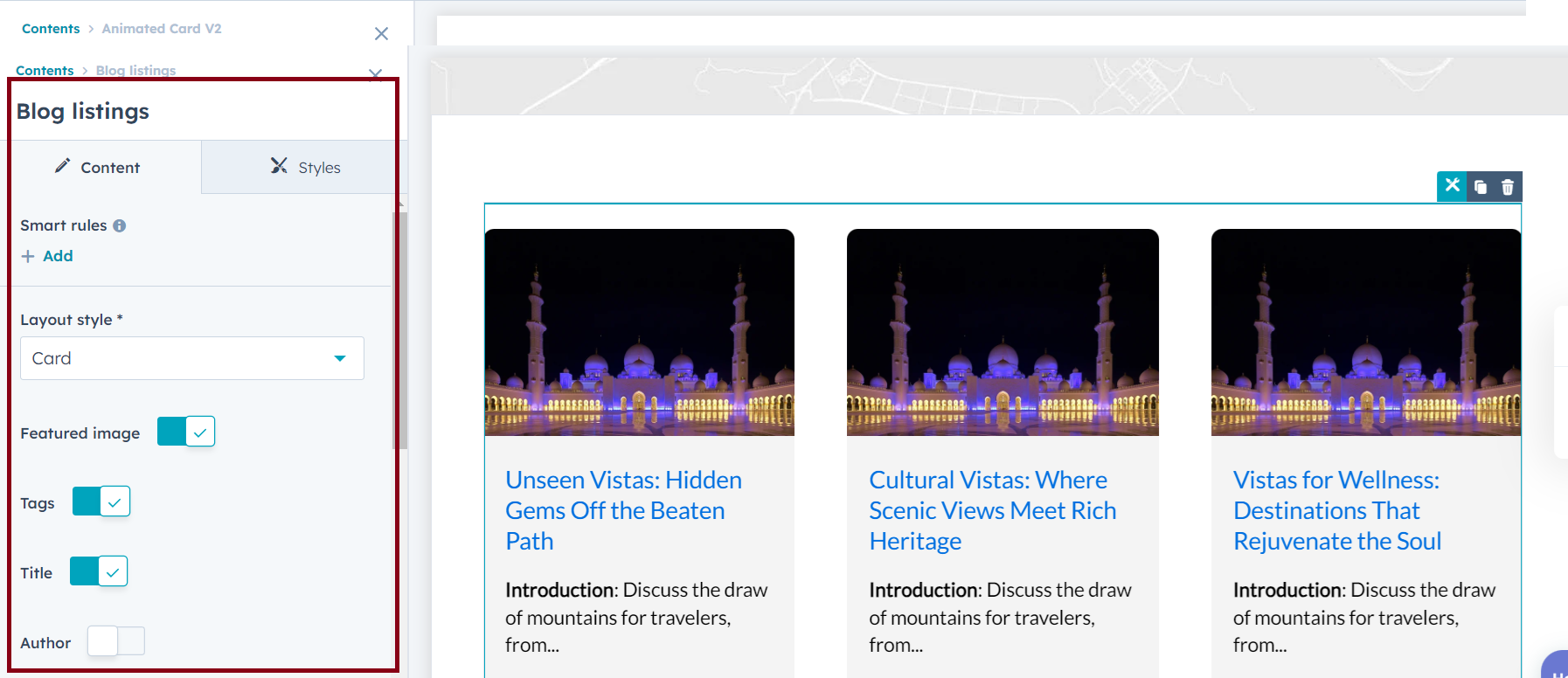
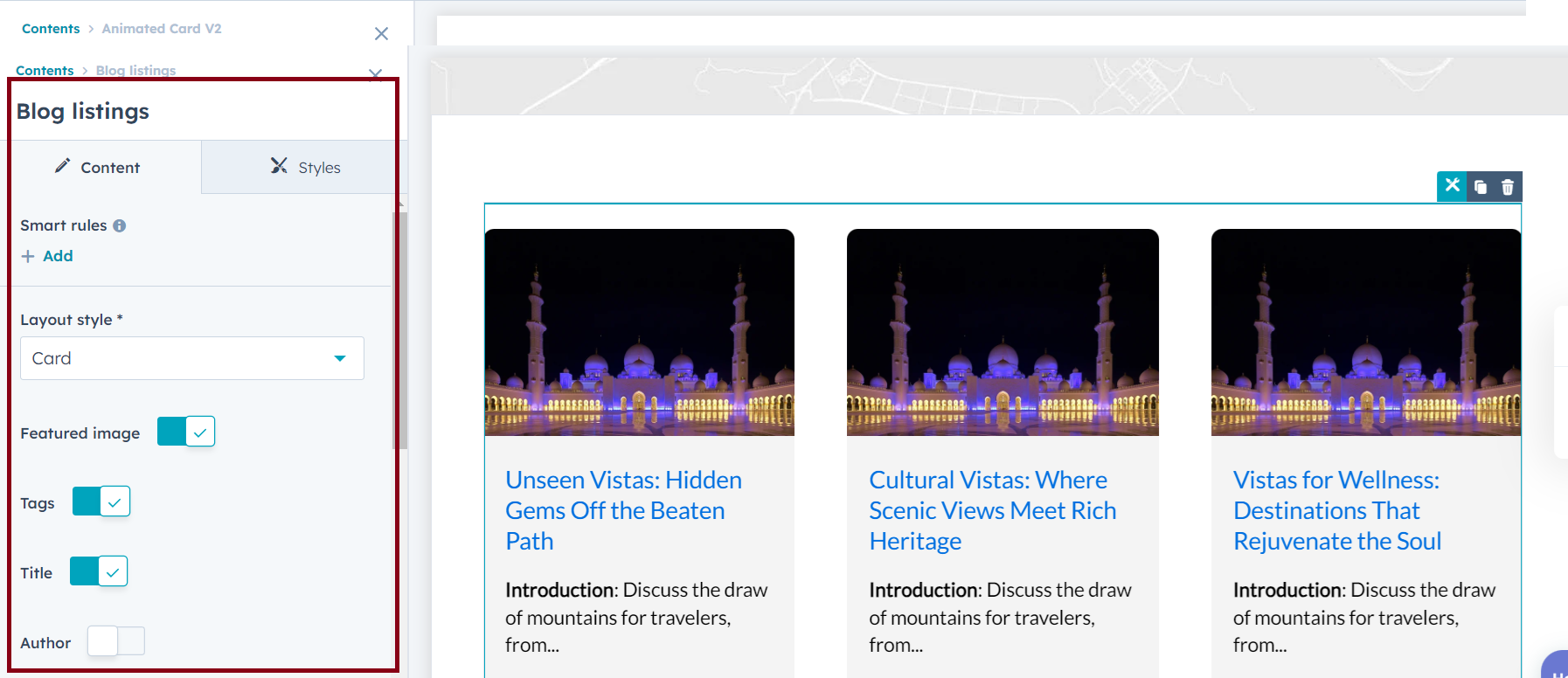
2)Blog Listings
The default blog listing module provided in your theme is a powerful tool to display blog posts on your website. This module comes pre-configured with essential features like post titles, excerpts, featured images, and more. However, to align the blog listing with your website's design and branding, you can easily customize its appearance using CSS.

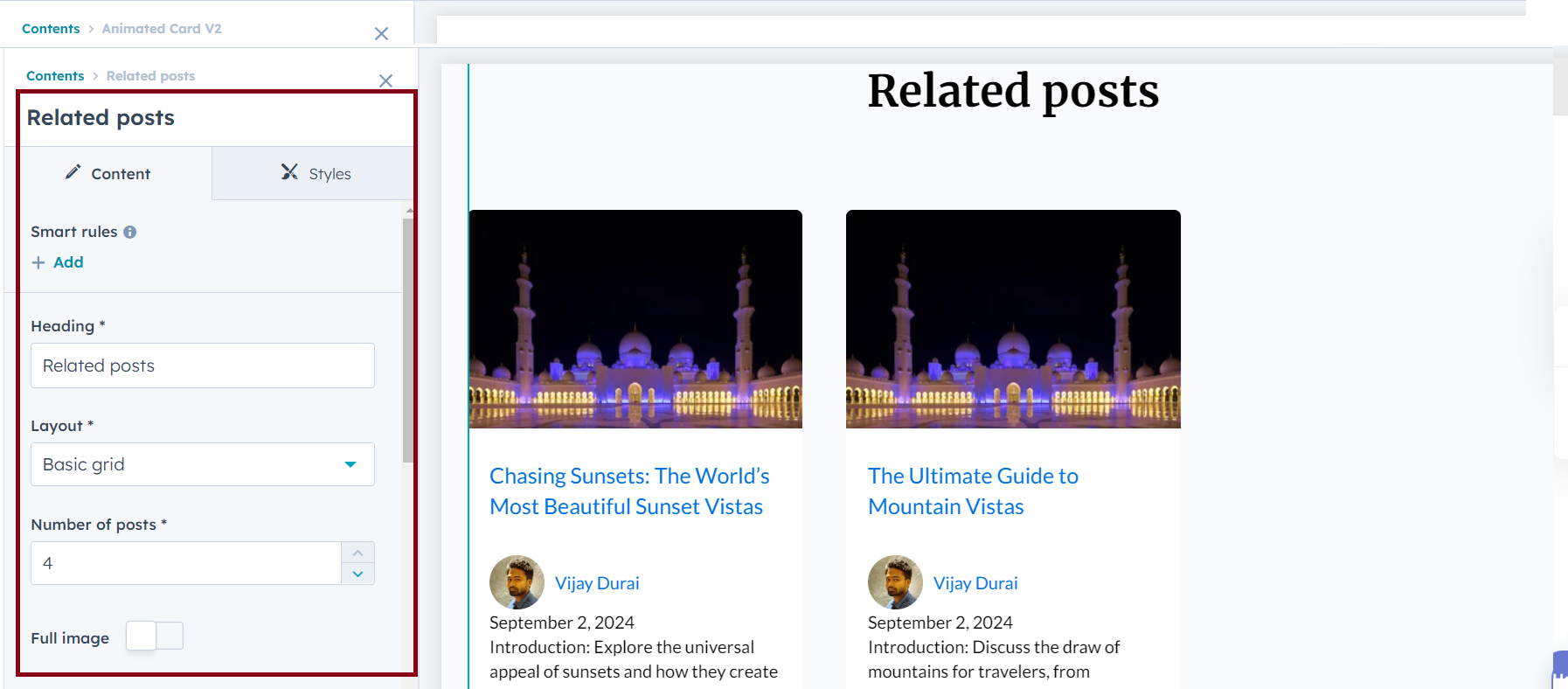
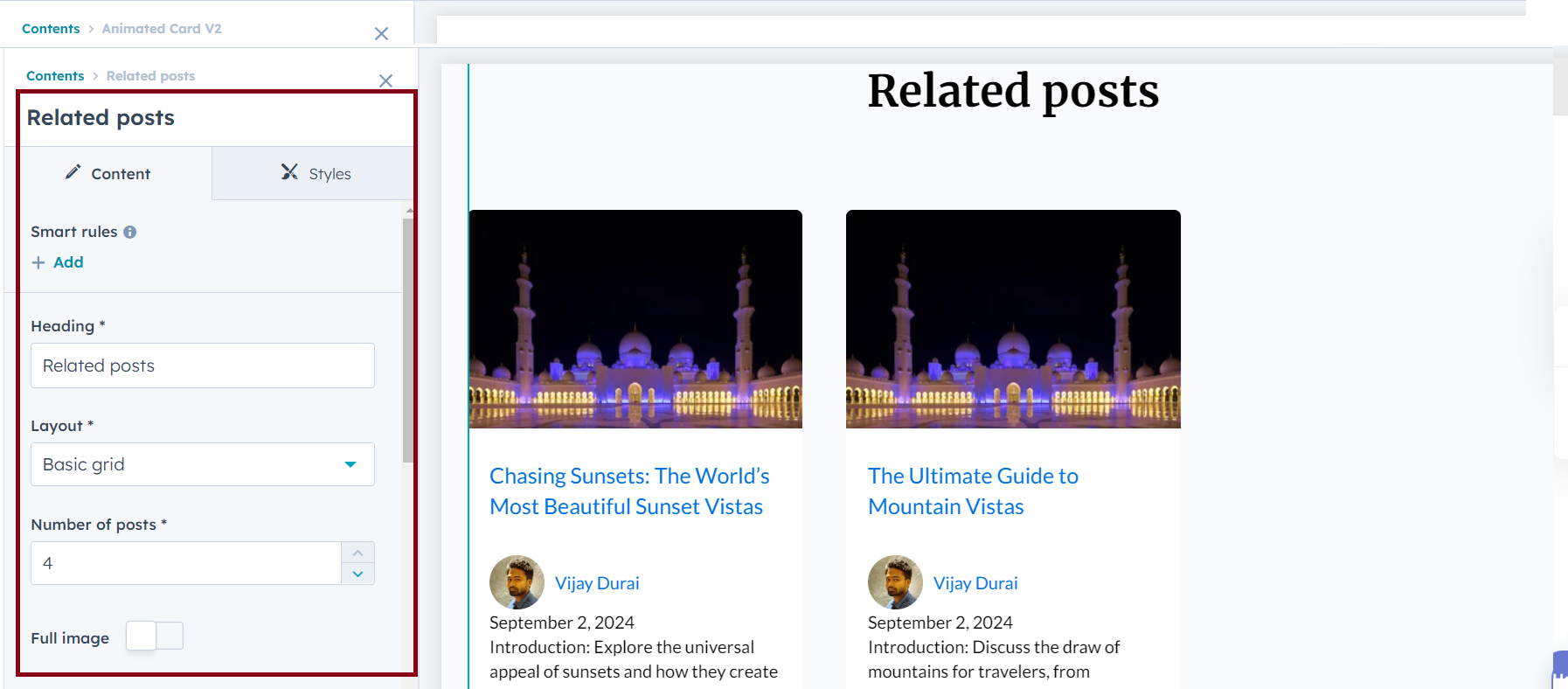
3)Blog Related Post
The Related Posts module is a valuable feature designed to keep readers engaged by suggesting additional content that aligns with their interests. This module typically appears at the end of a blog post, offering links to other relevant articles based on categories, tags, or other criteria. By providing related content, you can increase page views, reduce bounce rates, and enhance the overall user experience on your website.

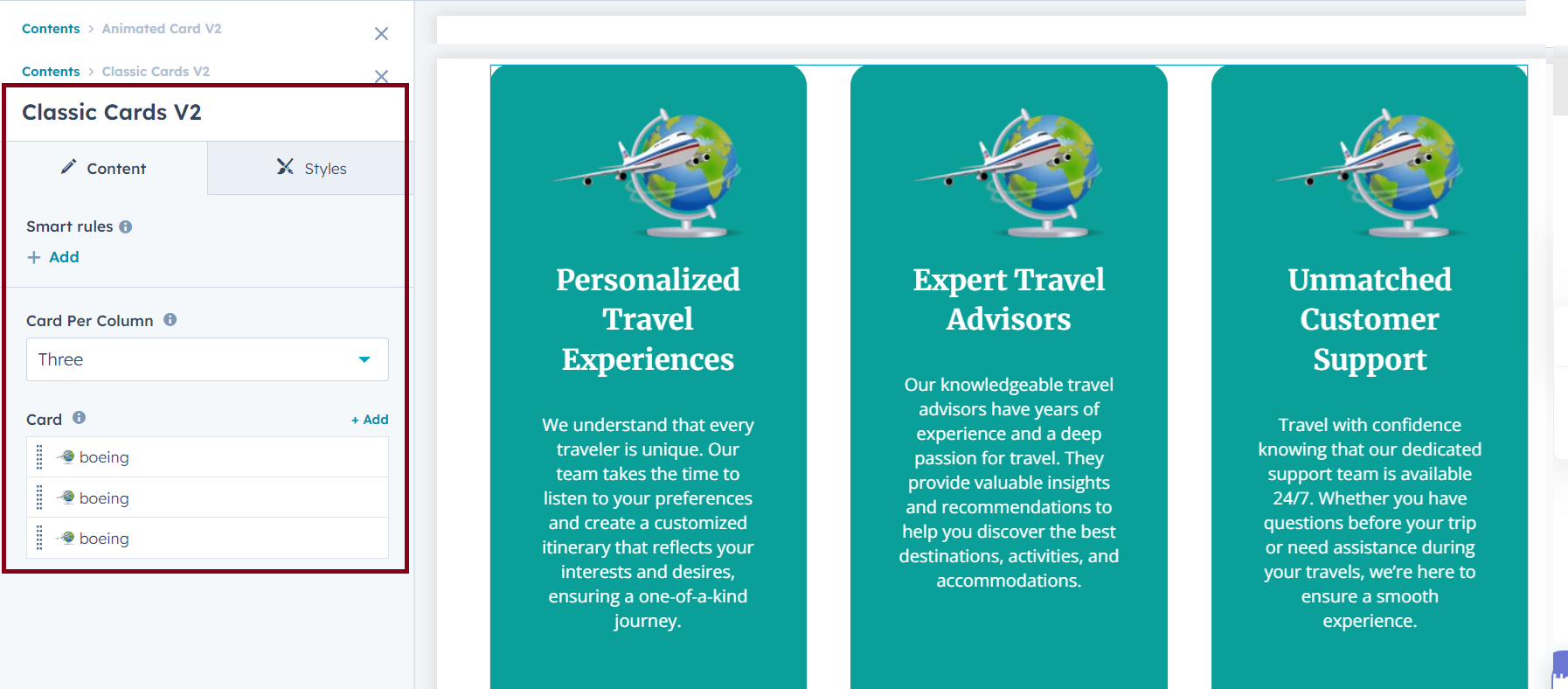
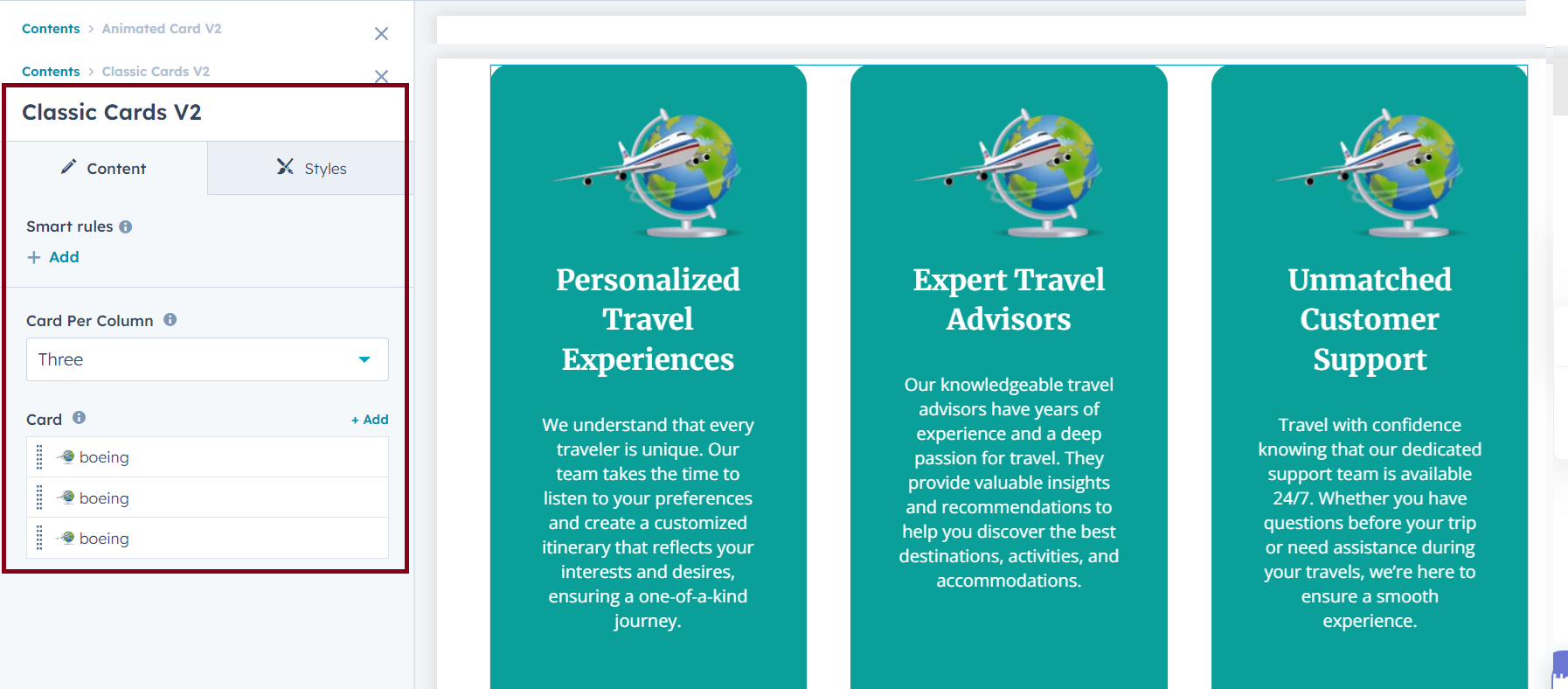
4)Classic Cards
The Classic Cards module is a versatile and visually appealing way to present content on your website. Each card typically includes a combination of text, an icon, a button, and other customizable style elements. These cards are perfect for showcasing features, services, or any other information in a compact and stylish format.


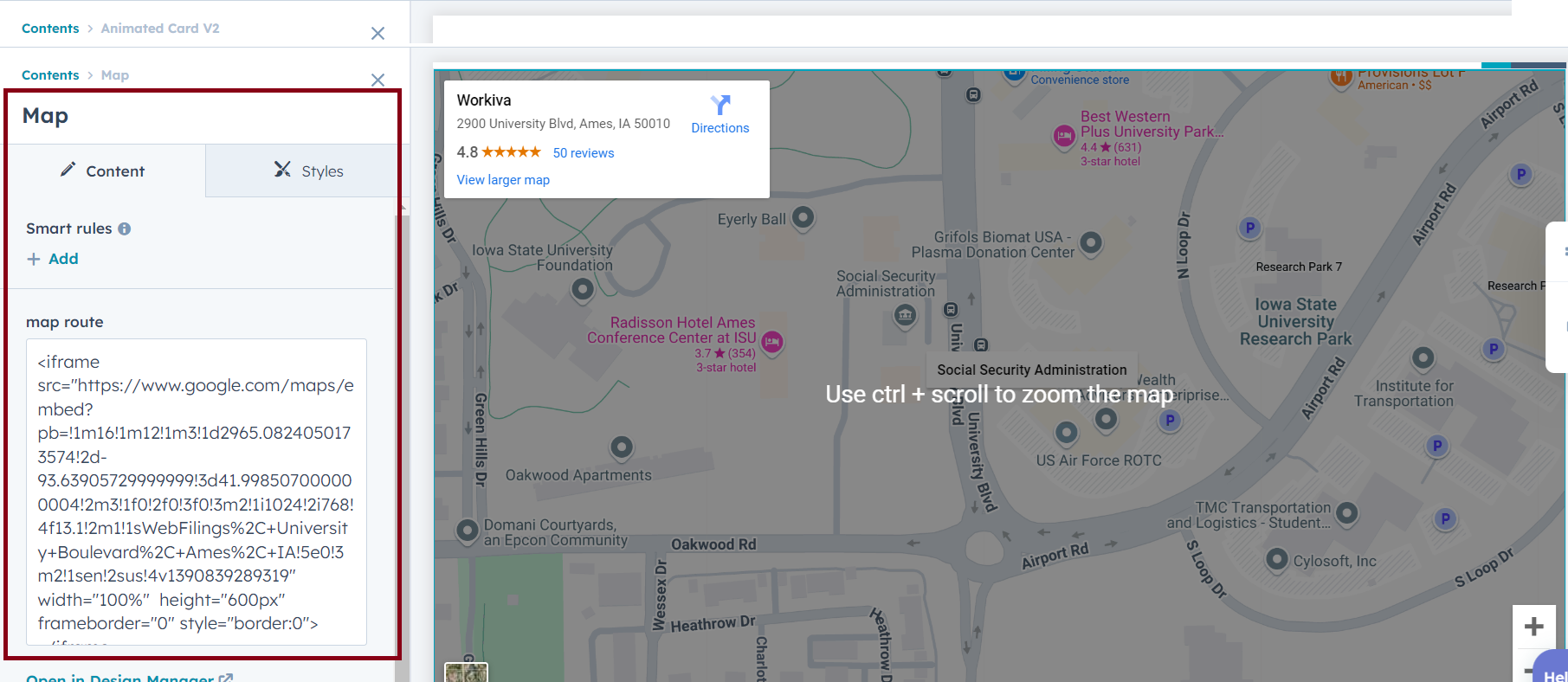
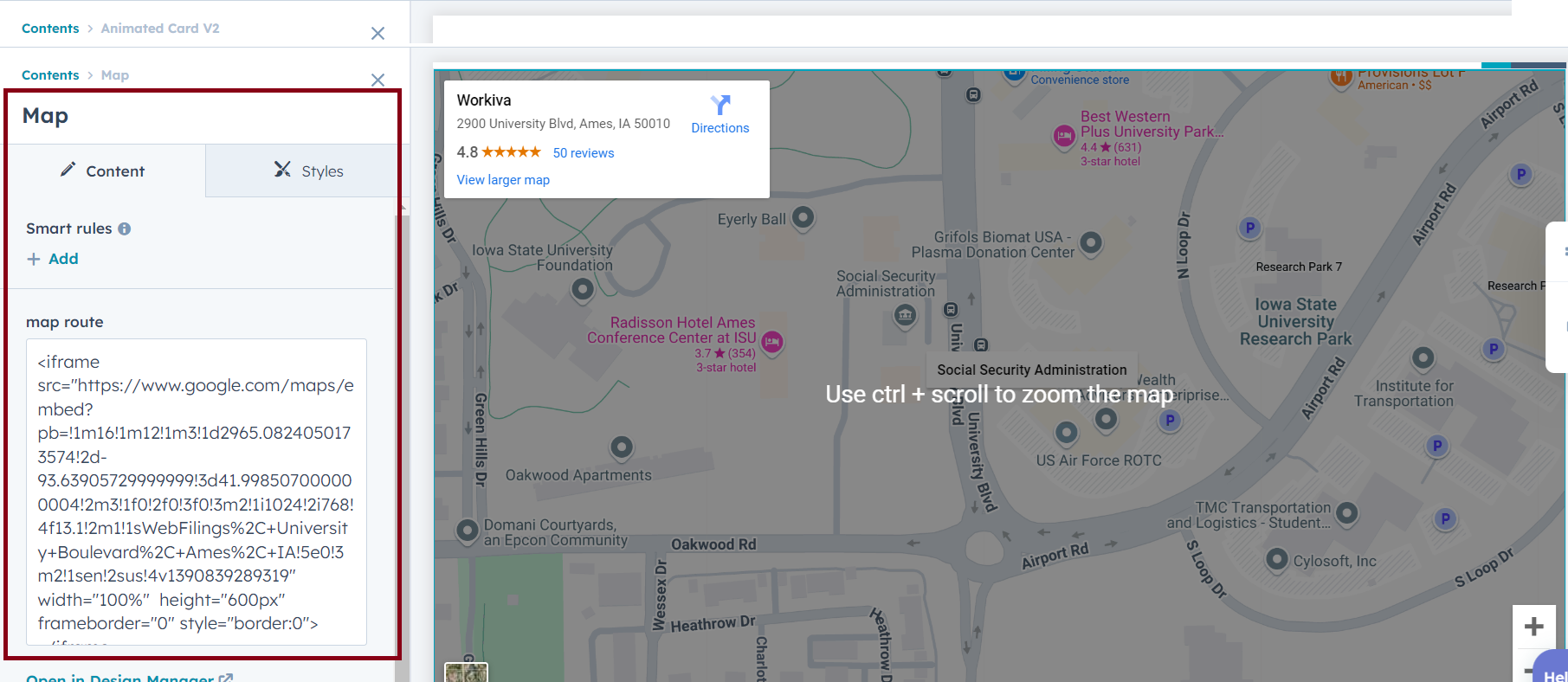
5)Contact Map
The Map Module allows you to embed a map on your website, providing visitors with a visual representation of a location. This is particularly useful for contact pages, event locations, or any section of your website where you want to display a physical address. The module typically supports embedding maps via an iframe, which is a simple and effective way to integrate maps from services like Google Maps.

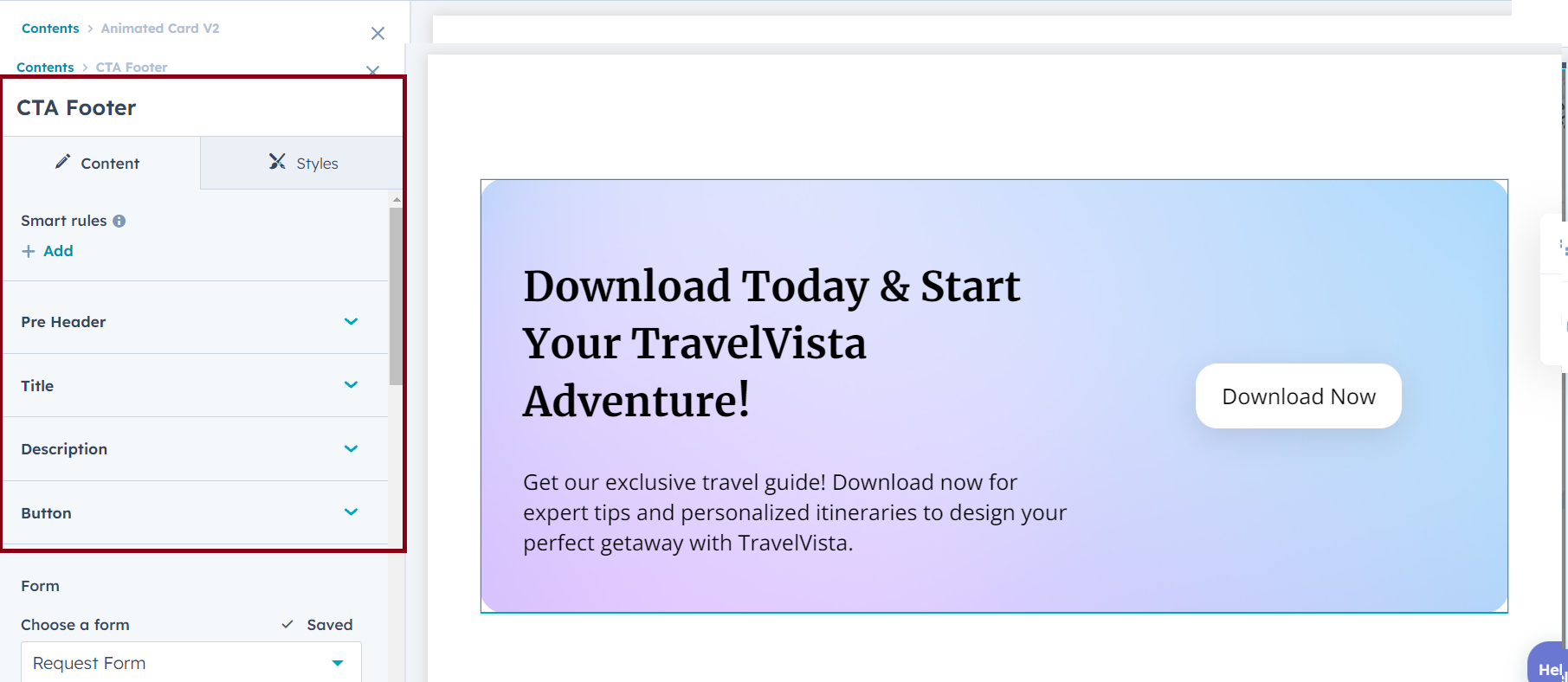
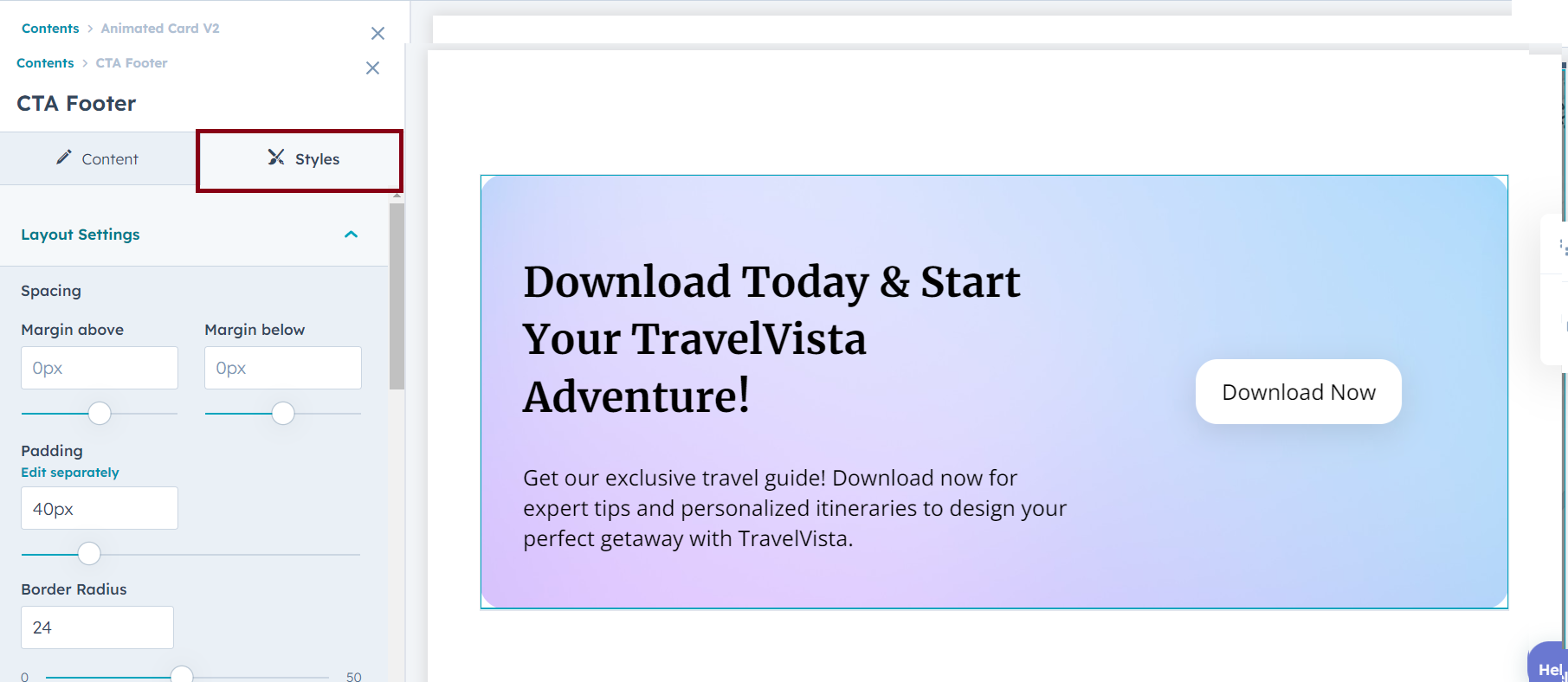
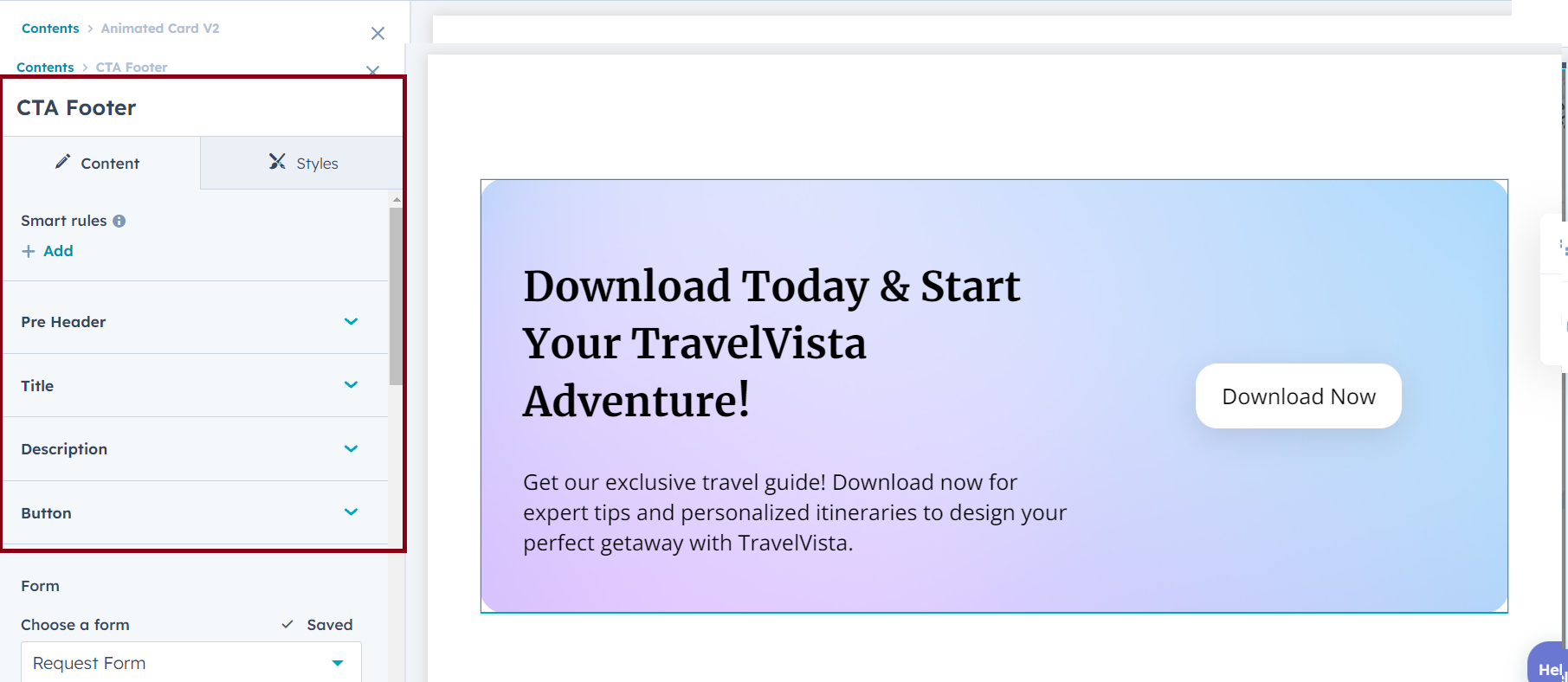
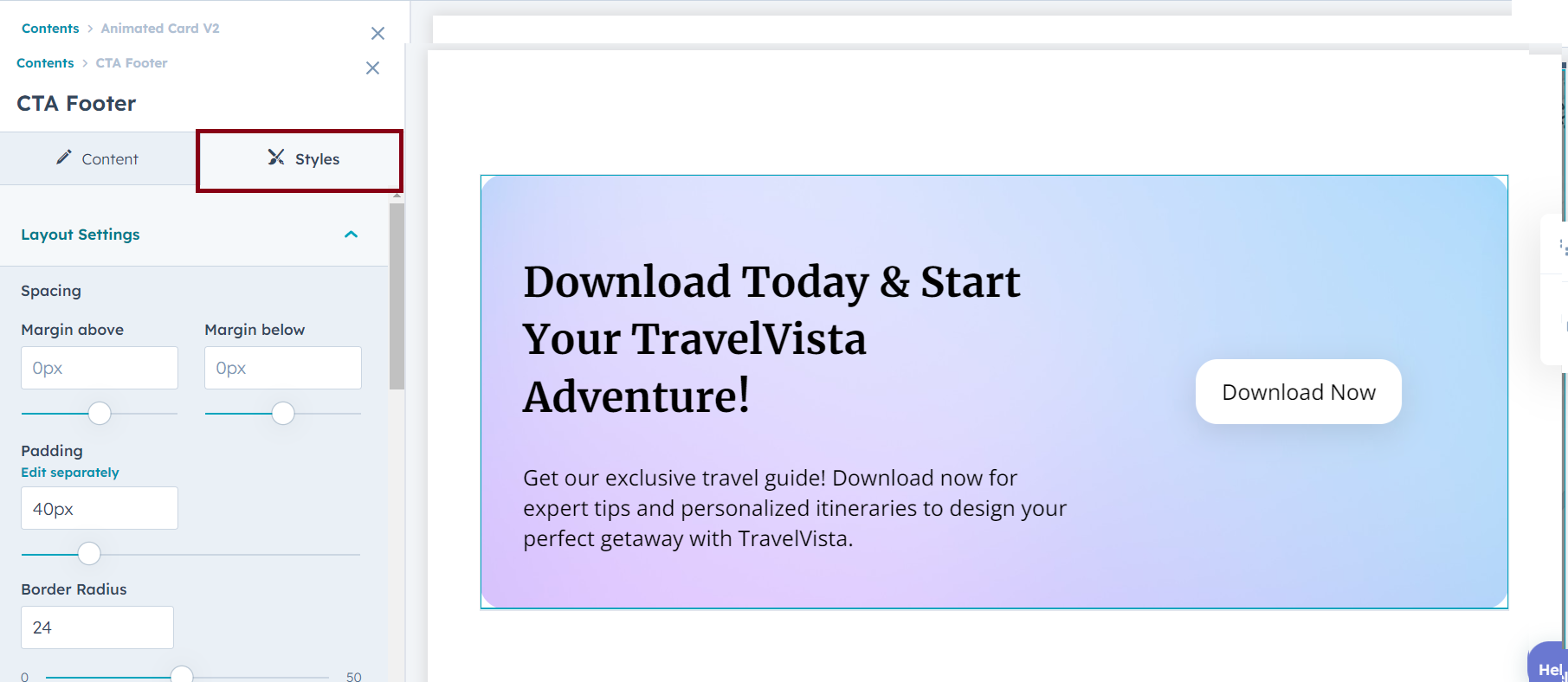
6)Text with CTA
The CTA Footer Module is designed to provide a strong call-to-action (CTA) at the bottom of your webpages. It typically includes text and a button that encourage visitors to take the next step, such as signing up for a newsletter, contacting your business, or exploring more content. This module can be further enhanced with CSS gradients to create visually appealing backgrounds that draw attention to the CTA.


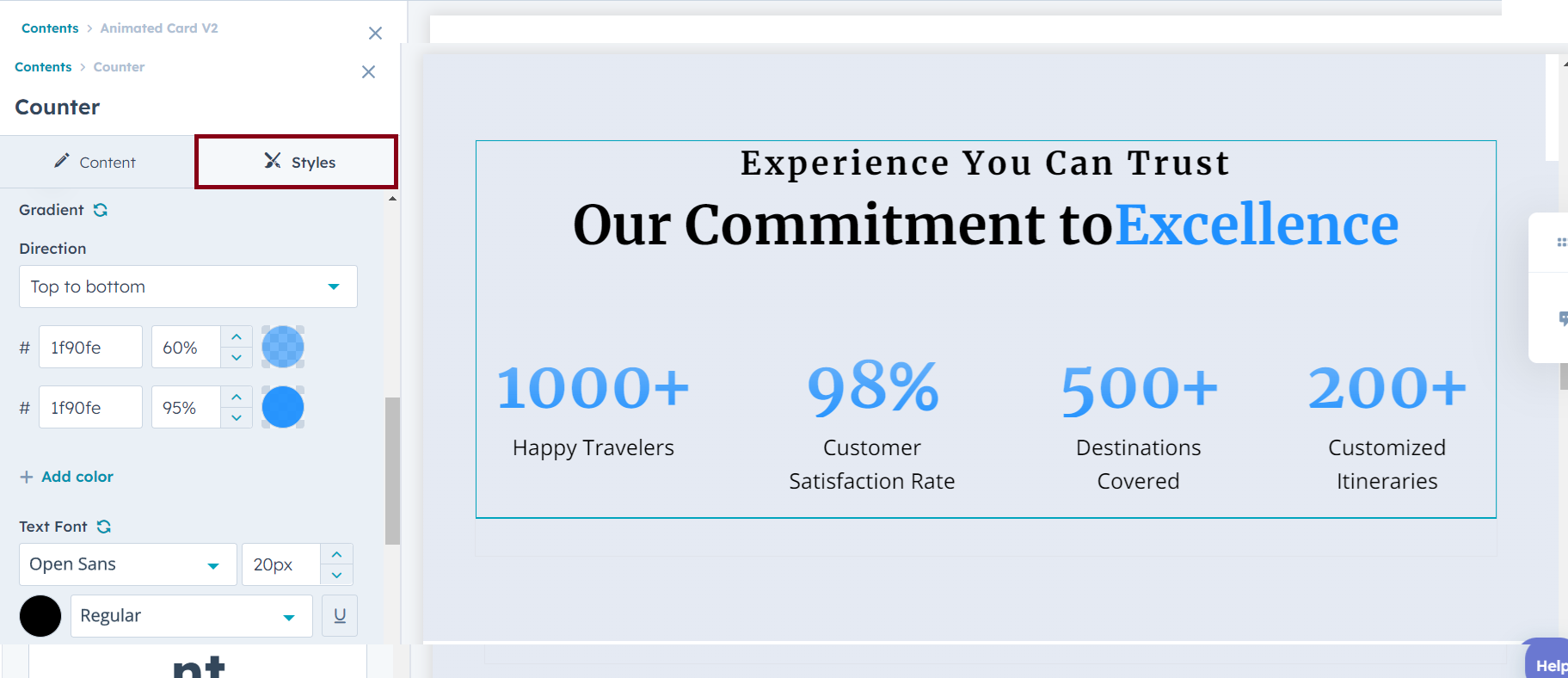
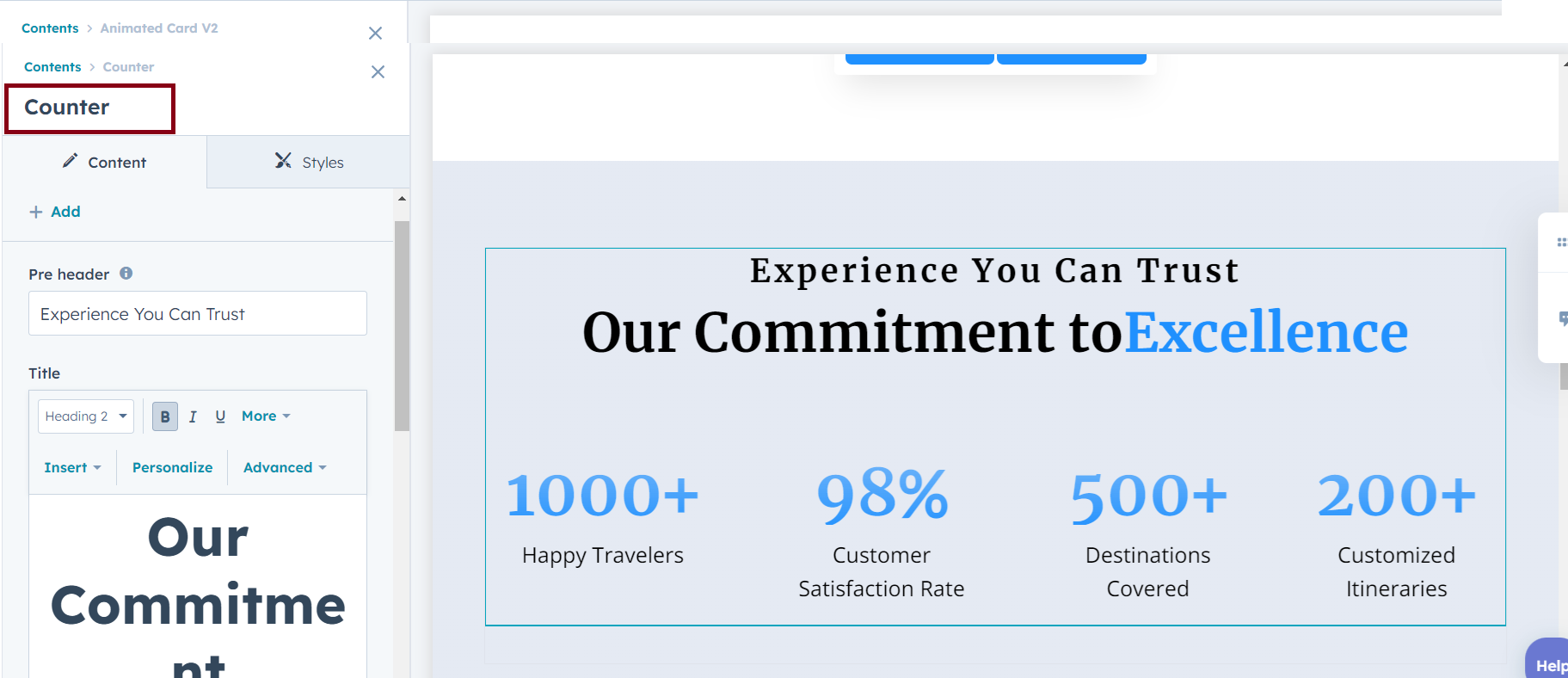
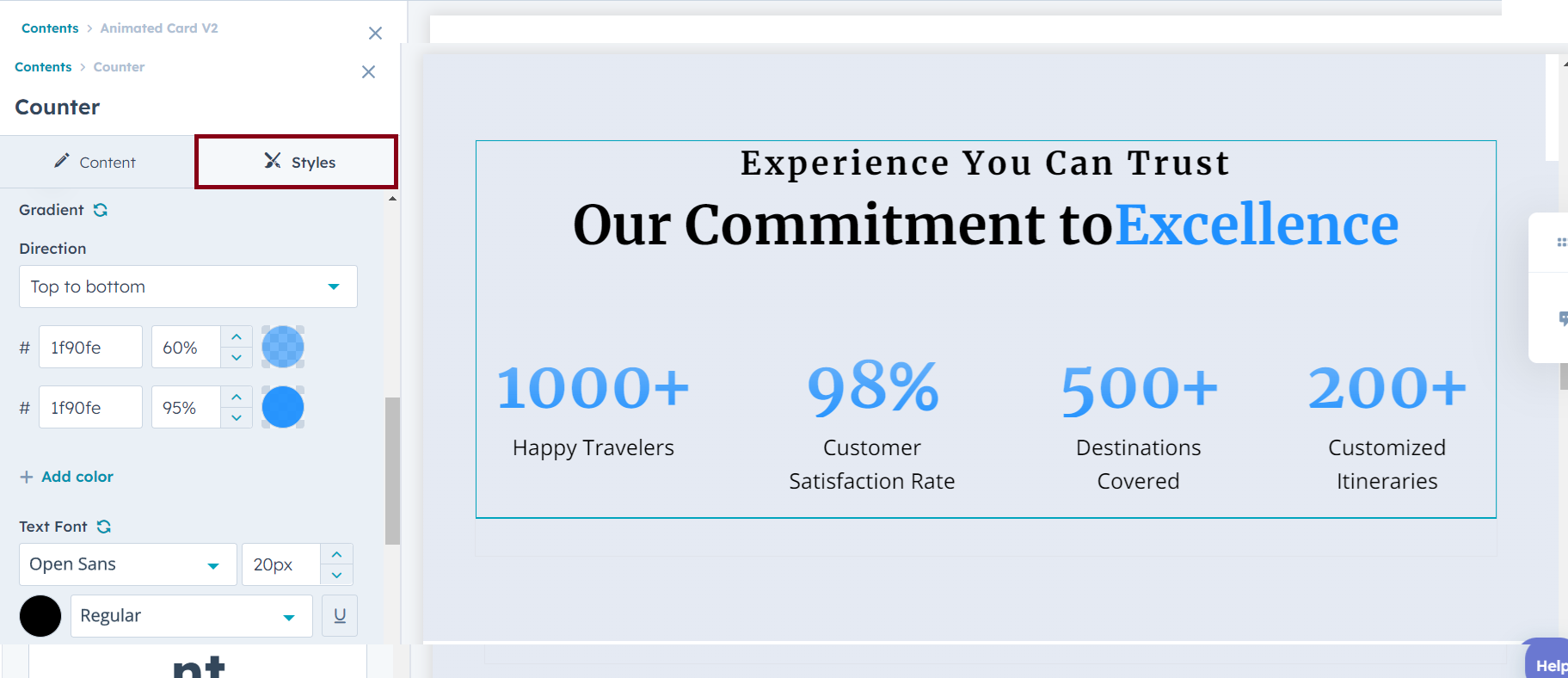
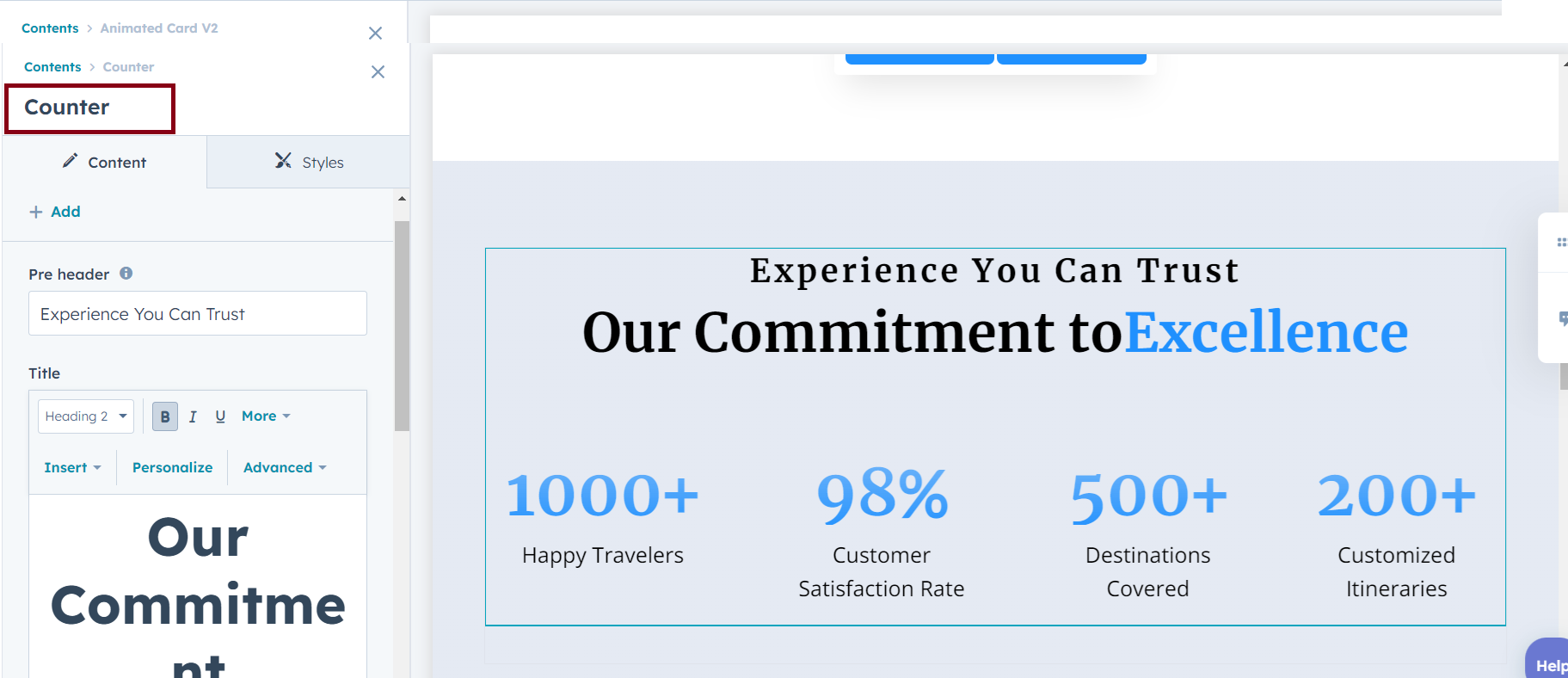
7)Counter
The Counter Module is a dynamic way to display key statistics or achievements on your website, such as the number of projects completed, years of experience, satisfied customers, or any other relevant metrics. These counters typically animate from zero to the target number, grabbing visitors' attention and highlighting important information. In this example, the module is used to showcase a statistic like "Experience You Can Trust


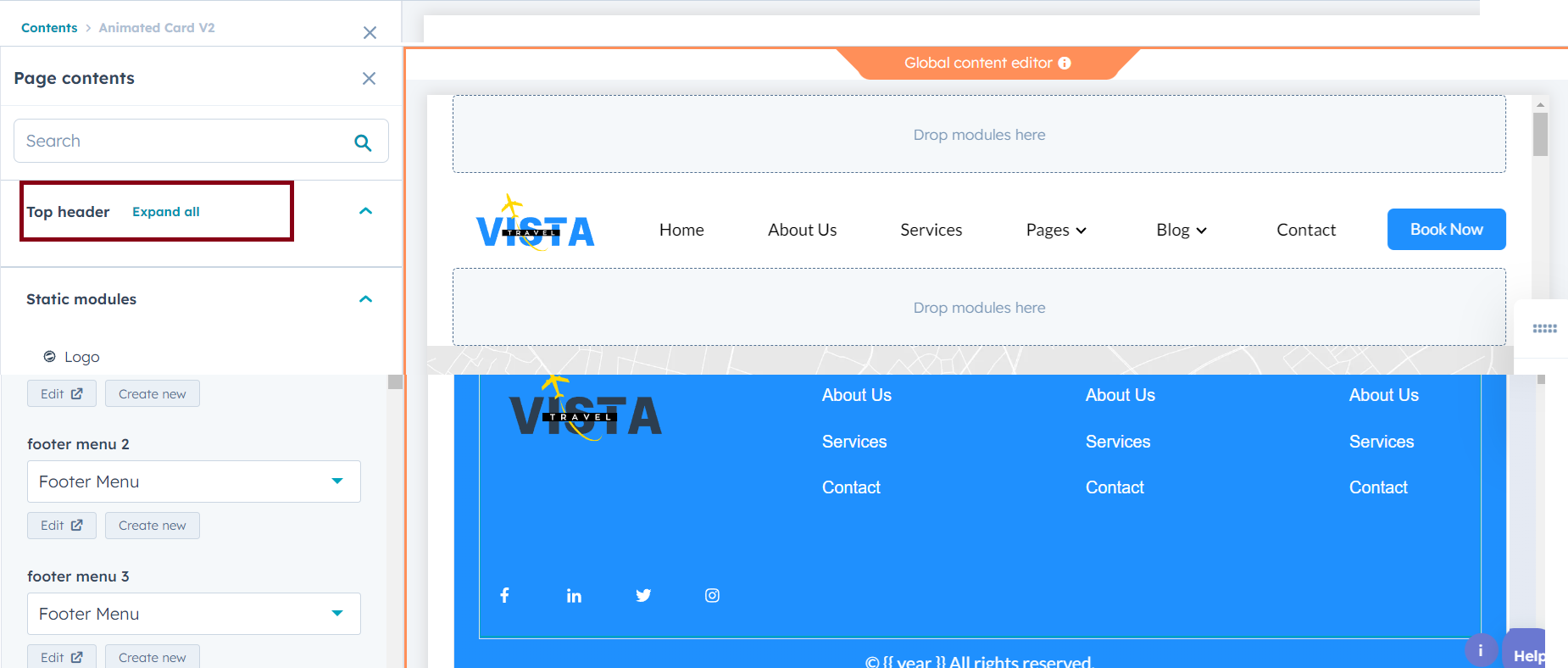
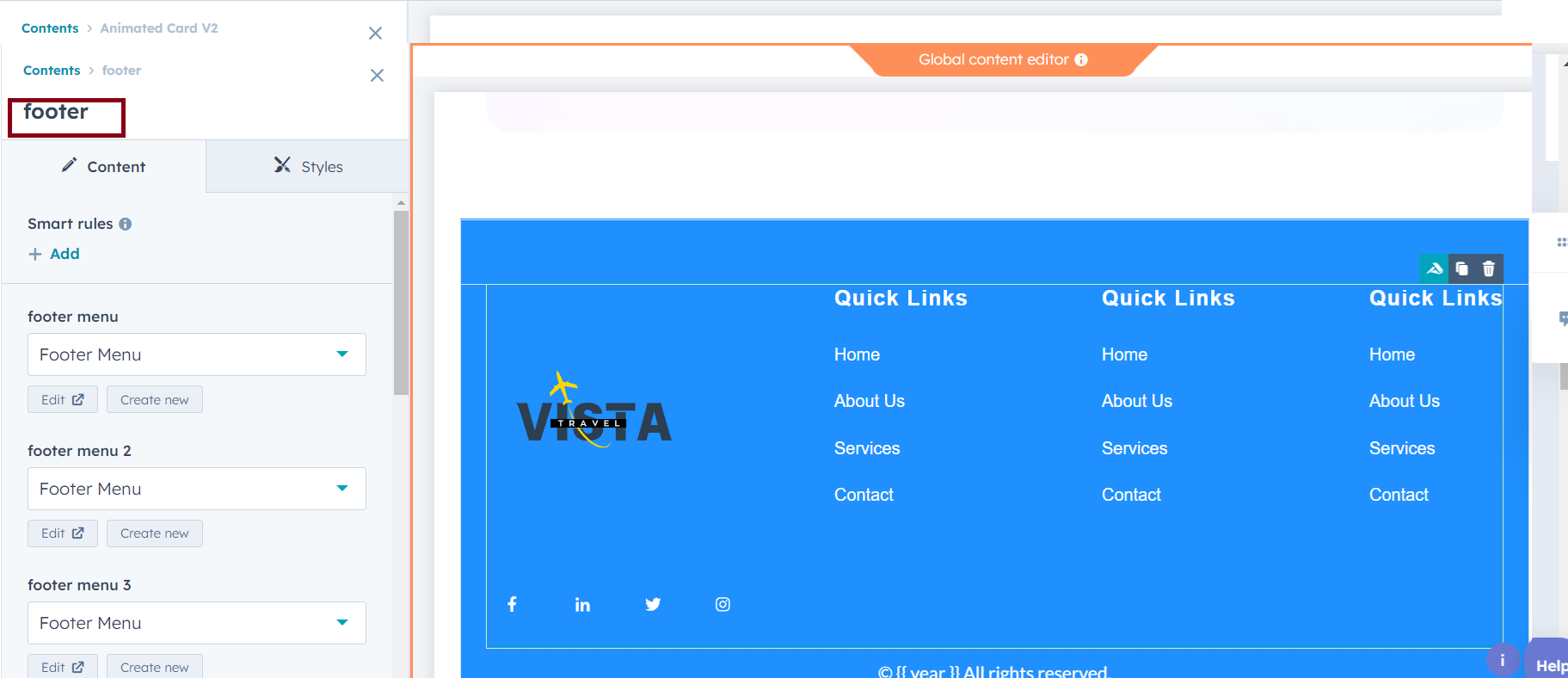
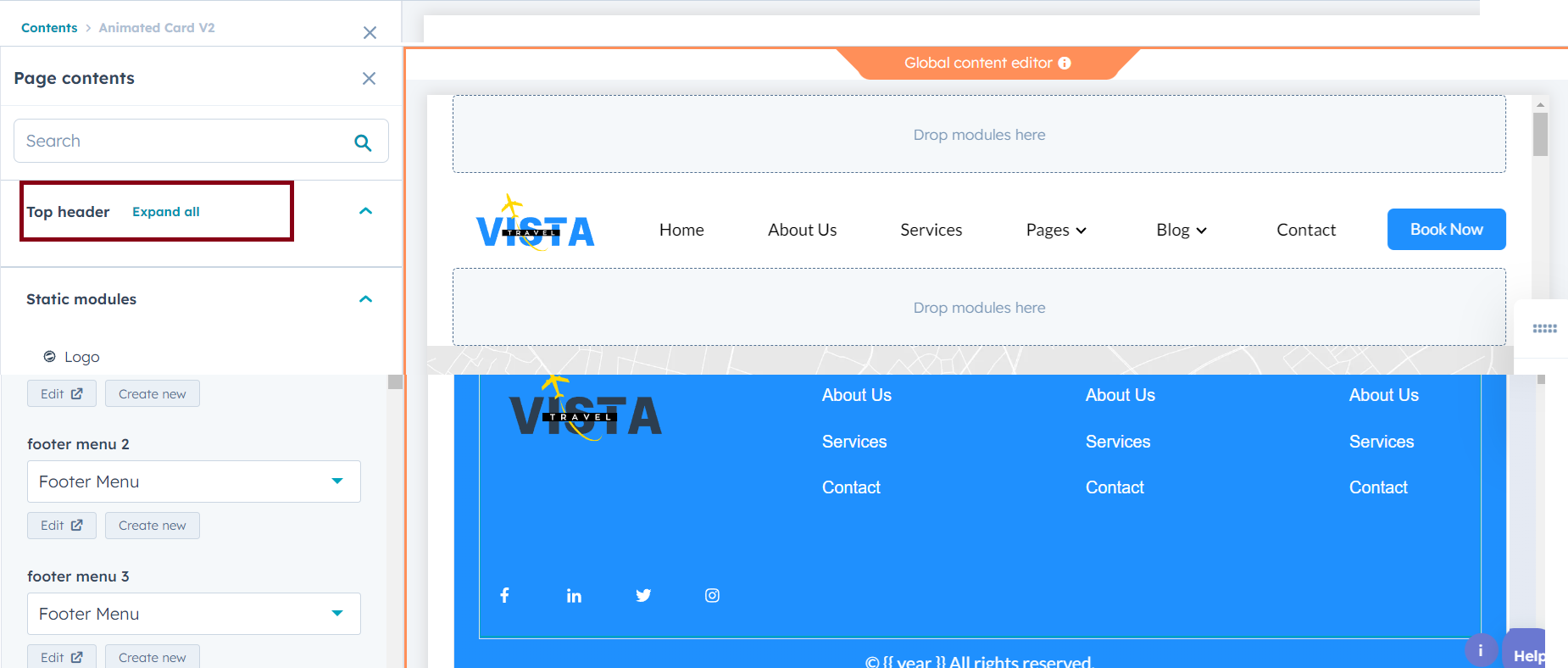
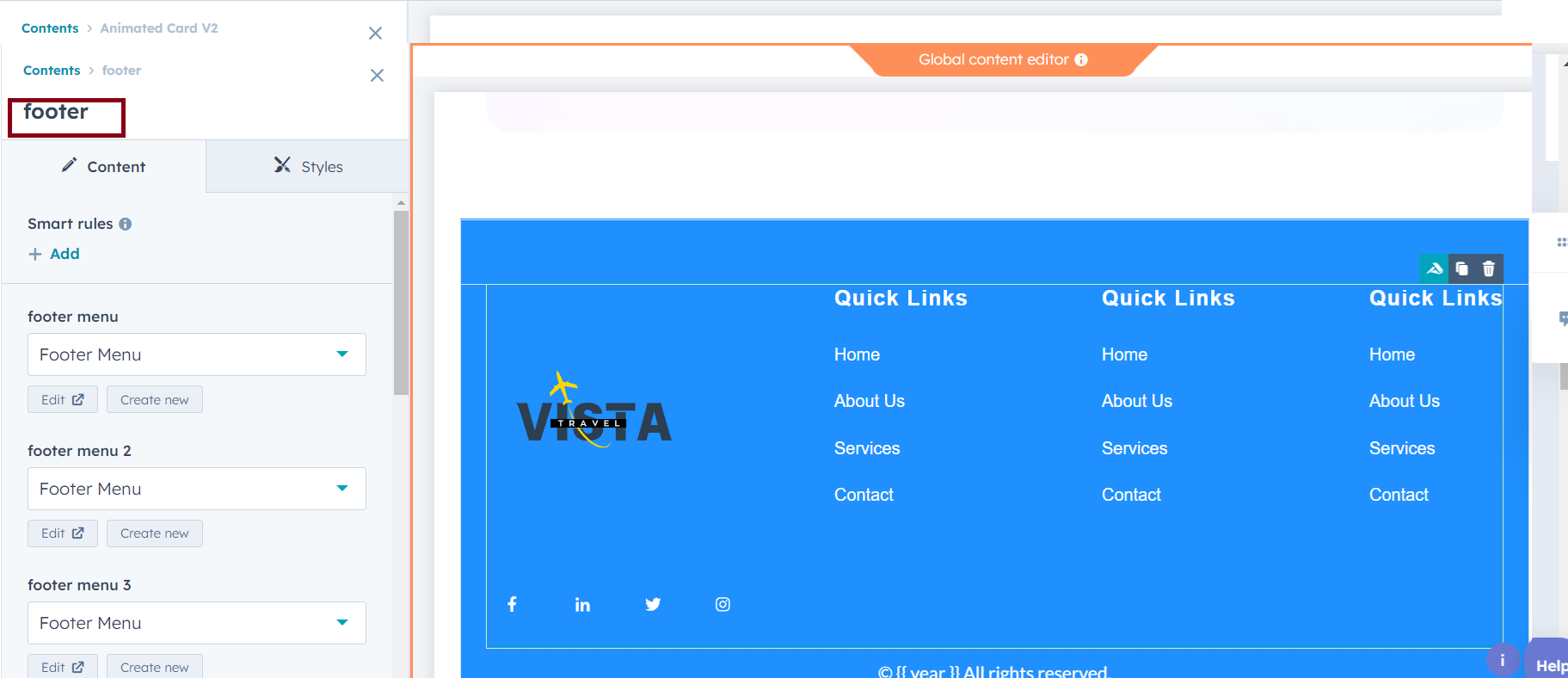
8)Header and Footer
The Global Header and Footer are foundational components of a website's design that appear consistently across all pages. These sections typically include essential elements like navigation menus, logos, contact information, and other important links. By setting them as global elements, any changes made to the header or footer will automatically reflect across the entire website, ensuring consistency and saving time.


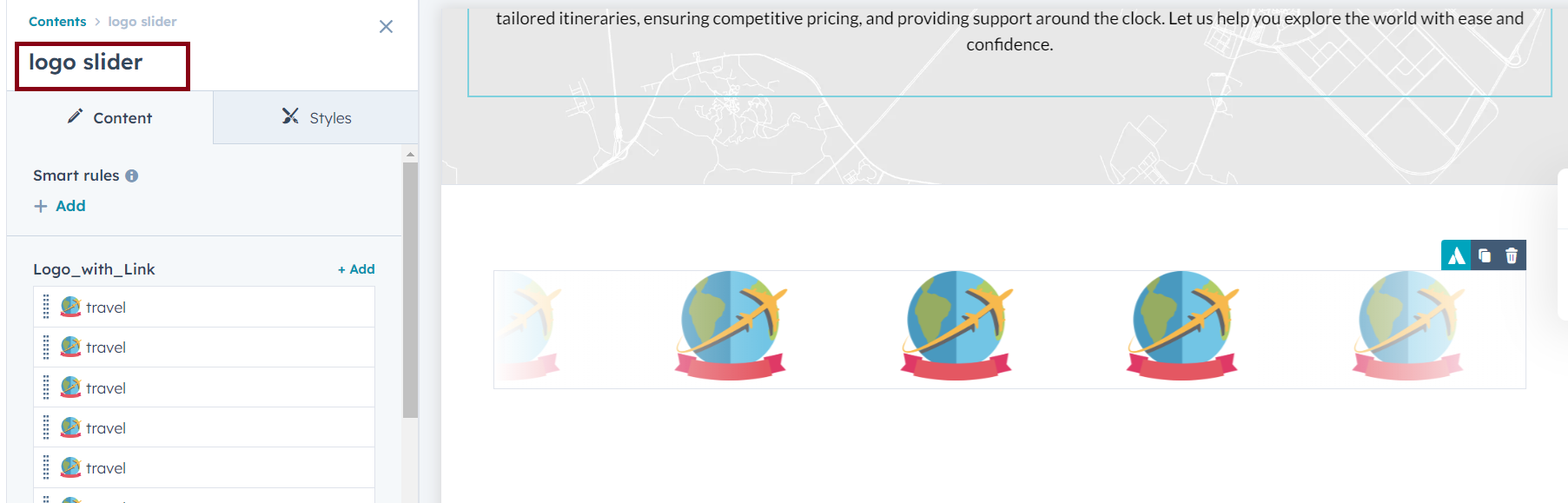
9)Logo Slider
The Logo Slider Module is designed to display a continuous, sliding carousel of logos on your website. This is particularly useful for showcasing partners, sponsors, clients, or any group of brands associated with your business. The module provides a dynamic and visually engaging way to build trust and credibility with your audience by highlighting well-known names or logos.

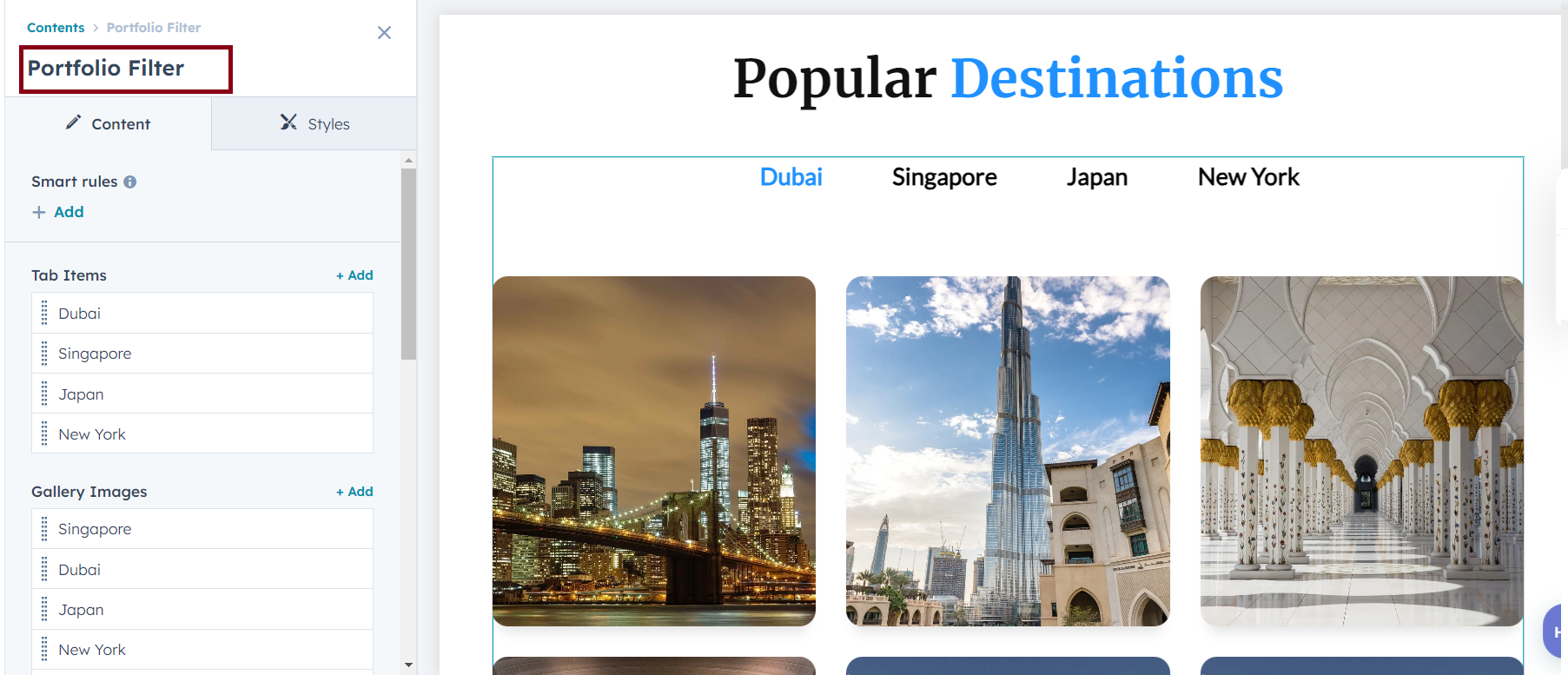
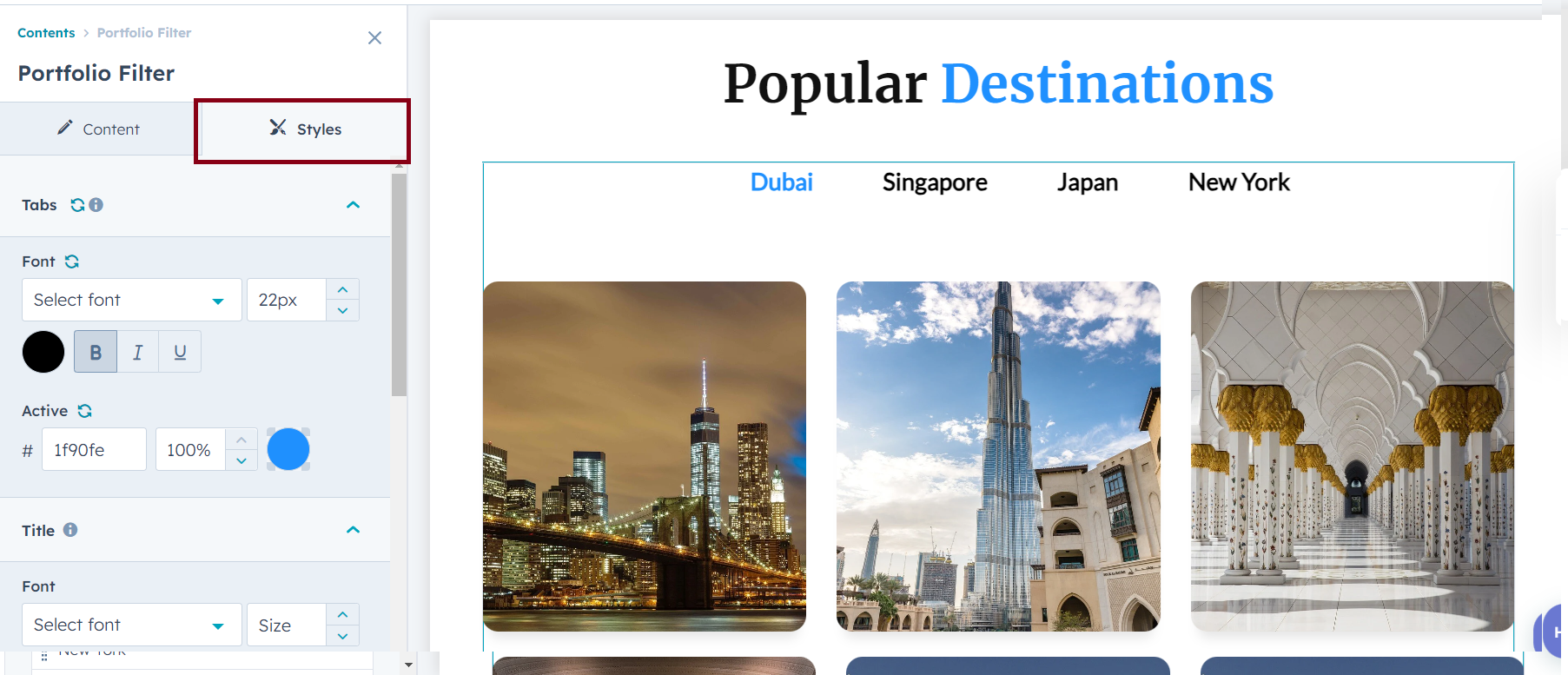
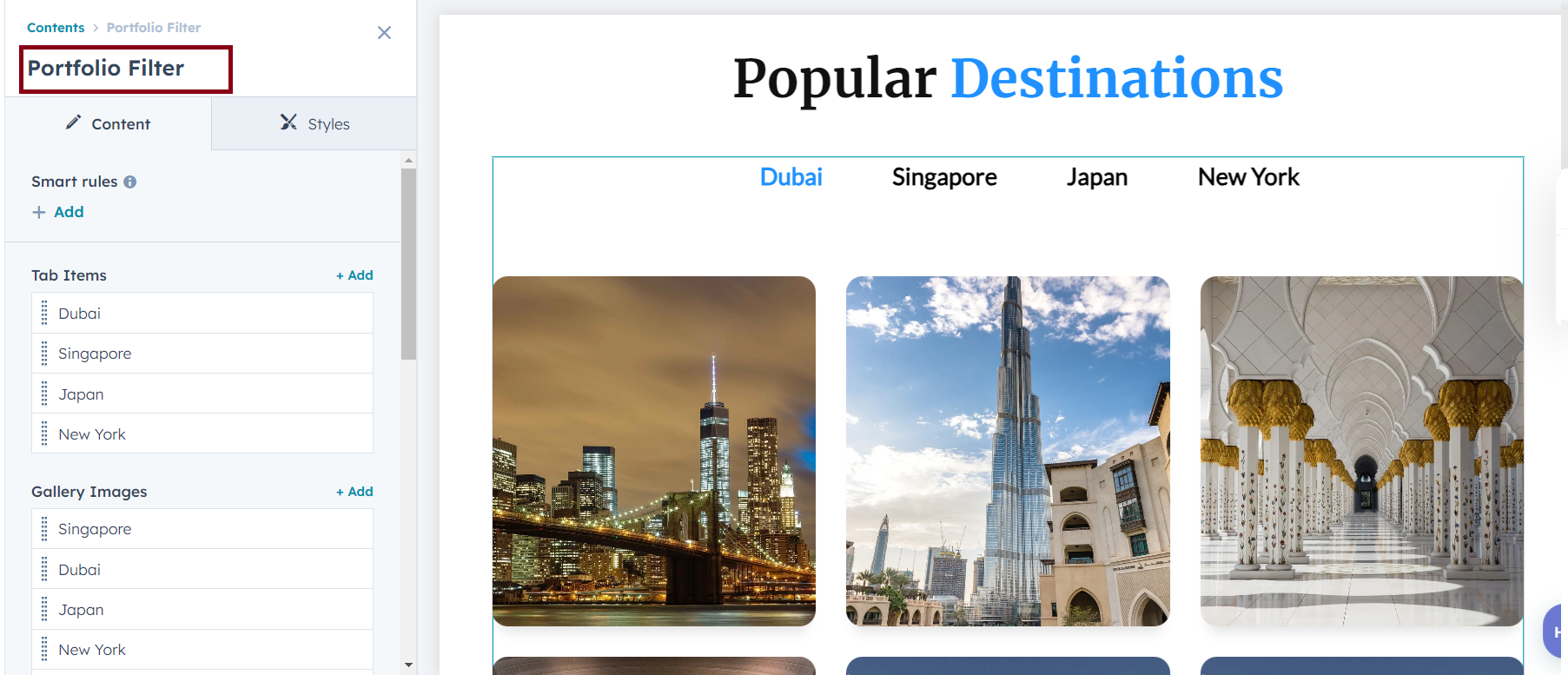
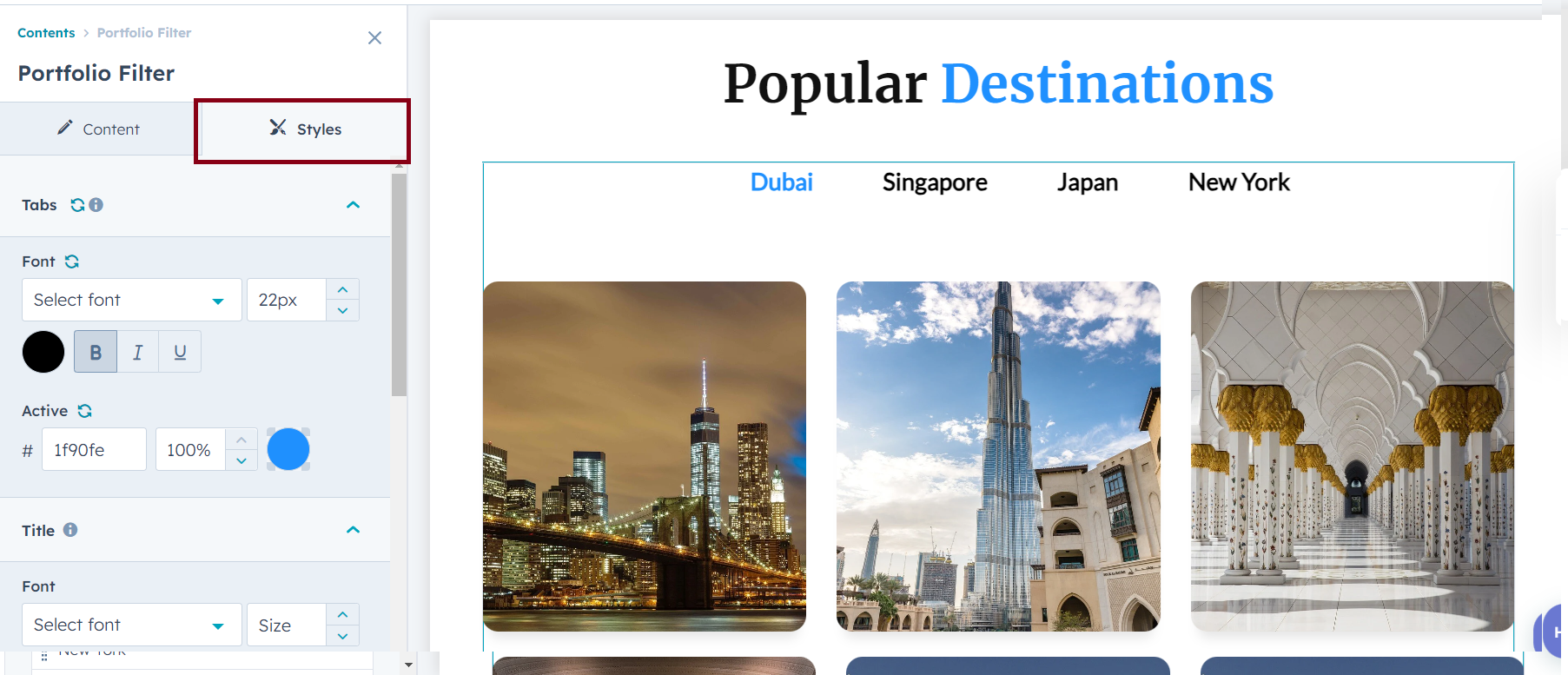
10)Portfolio Gallery Filter
The Portfolio Filter Module allows you to display a collection of projects or works in a visually appealing manner. Users can filter these items based on categories or tags, making it easier for them to find relevant content. This module is ideal for designers, photographers, agencies, and anyone looking to showcase their work dynamically.


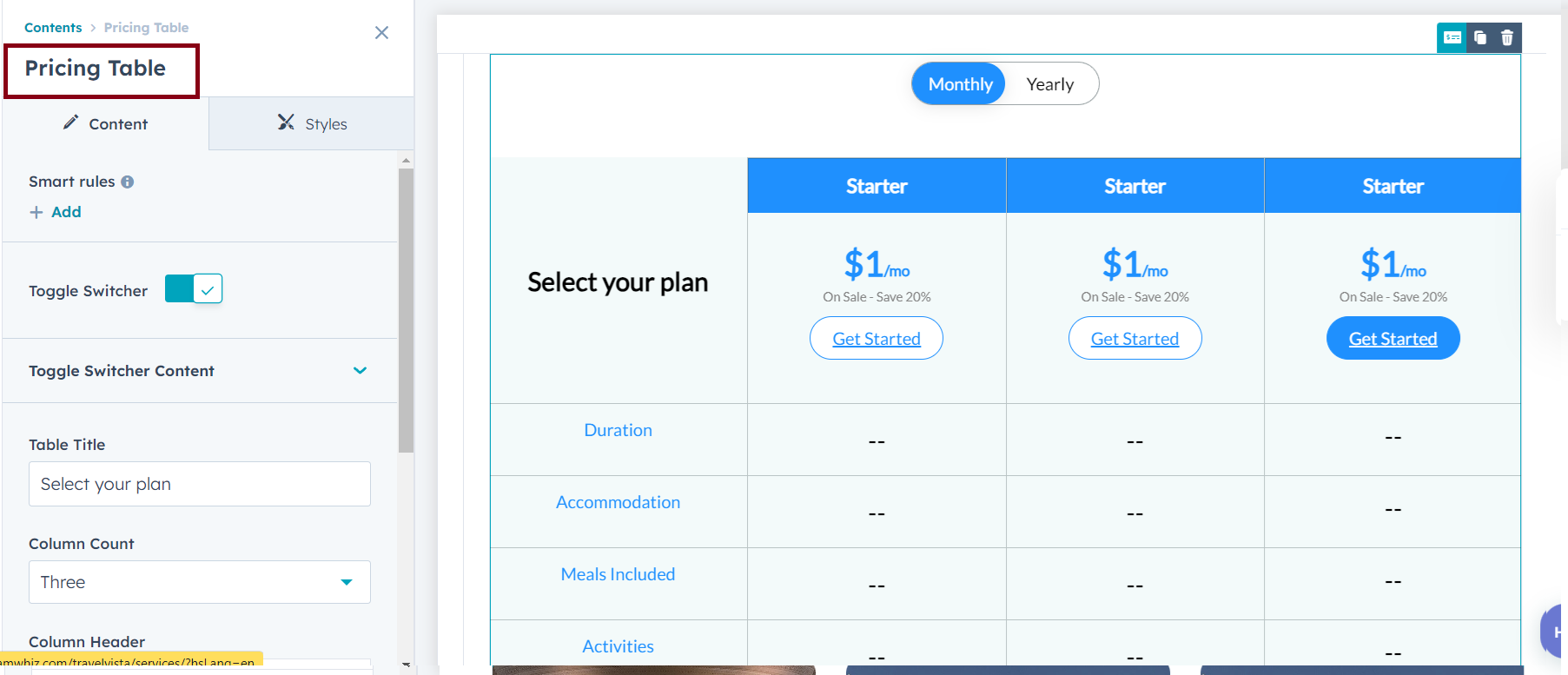
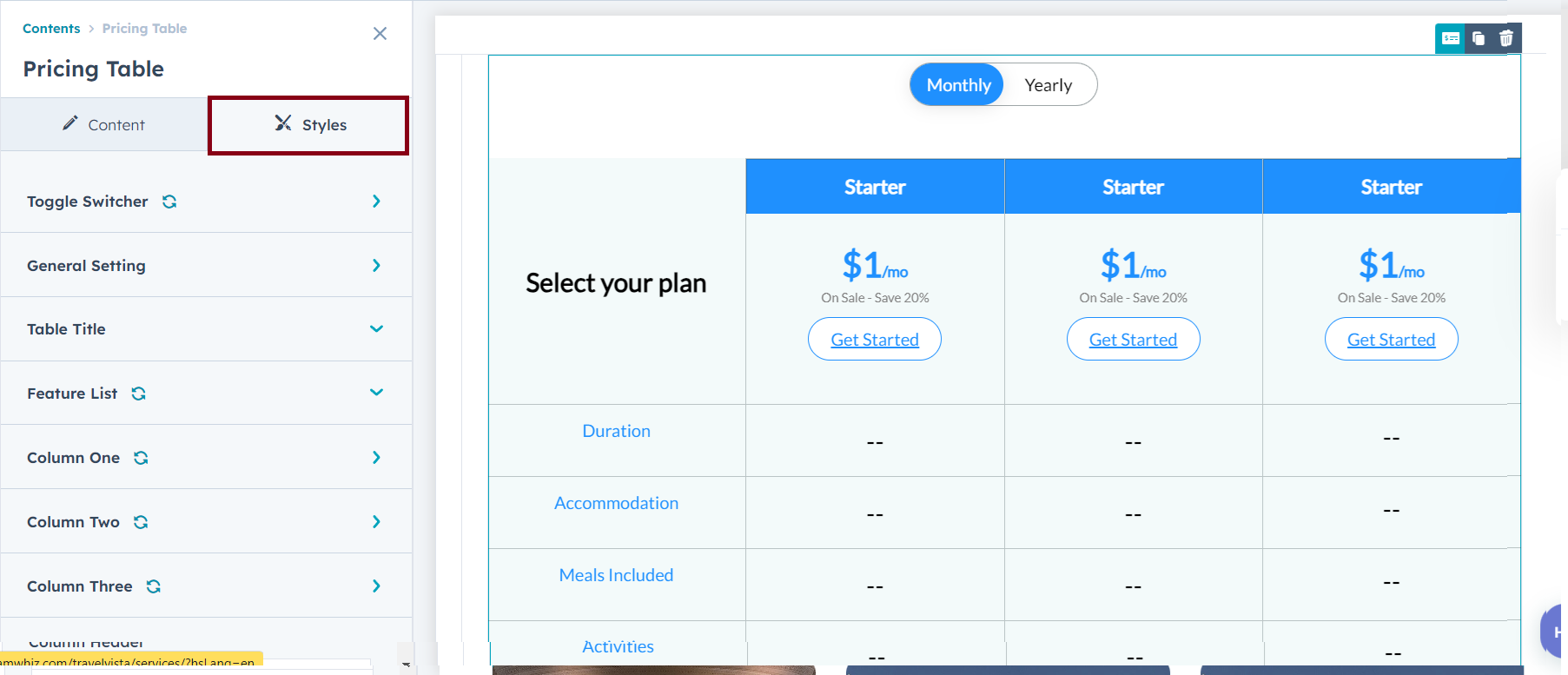
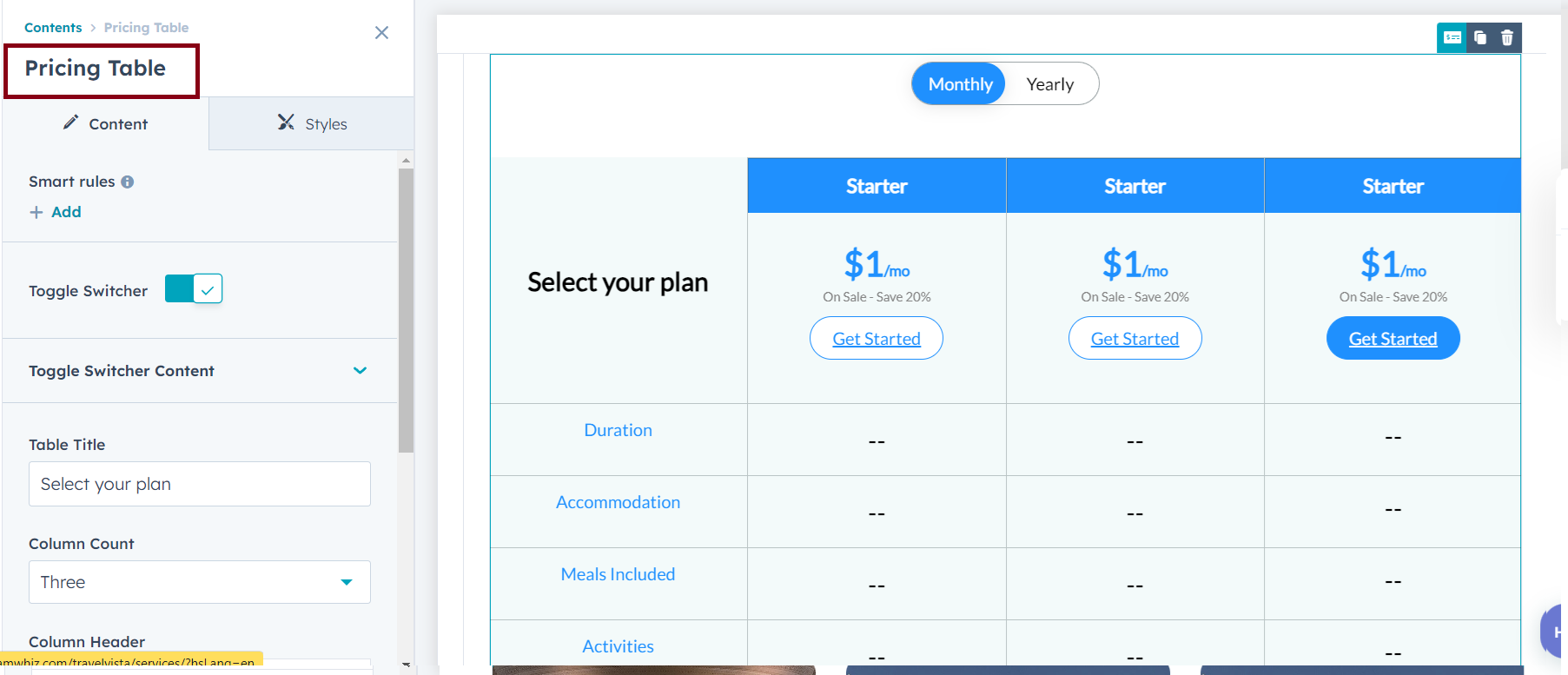
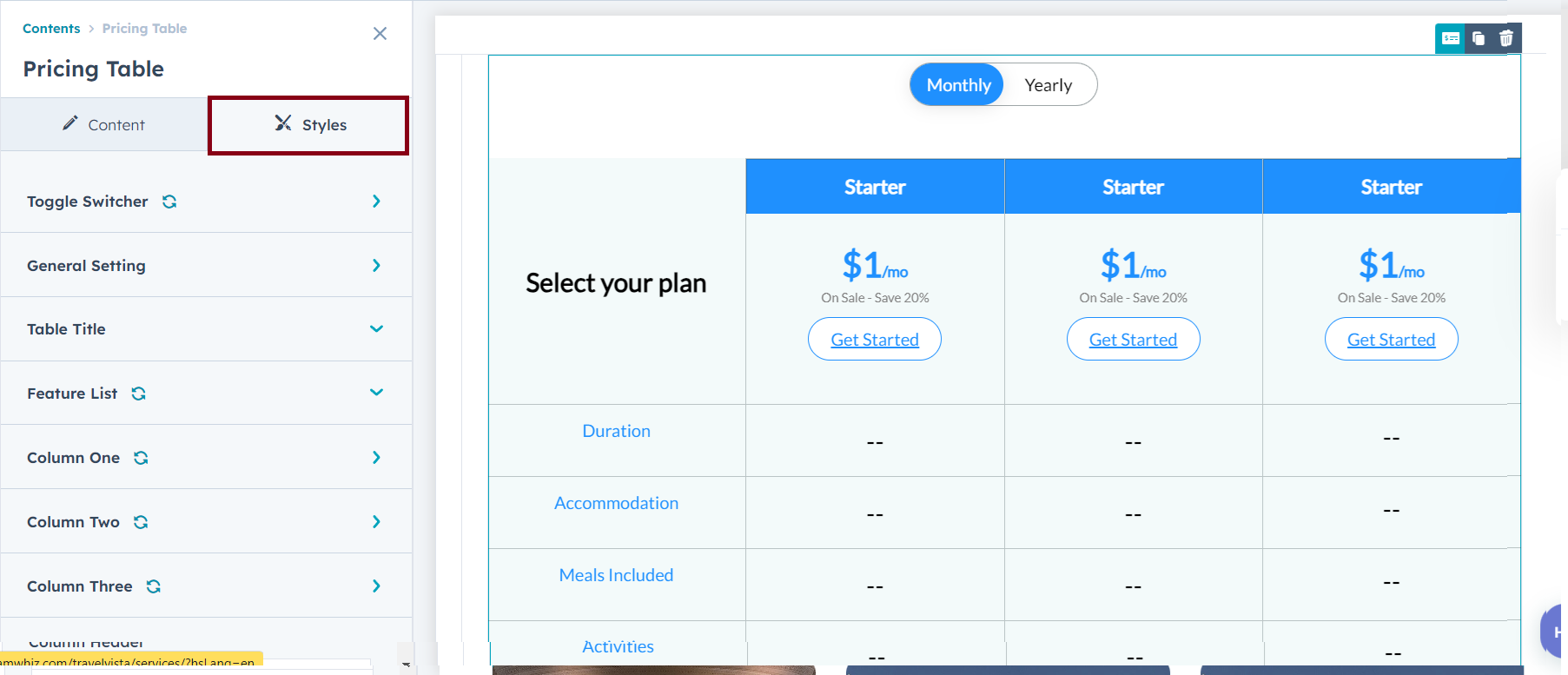
11)Pricing Table
The Pricing Table Module is designed to present various pricing plans or service packages in a clear and organized manner. This module allows users to easily compare features and prices, helping them make informed purchasing decisions. It's commonly used by subscription services, SaaS companies, and businesses offering tiered pricing.


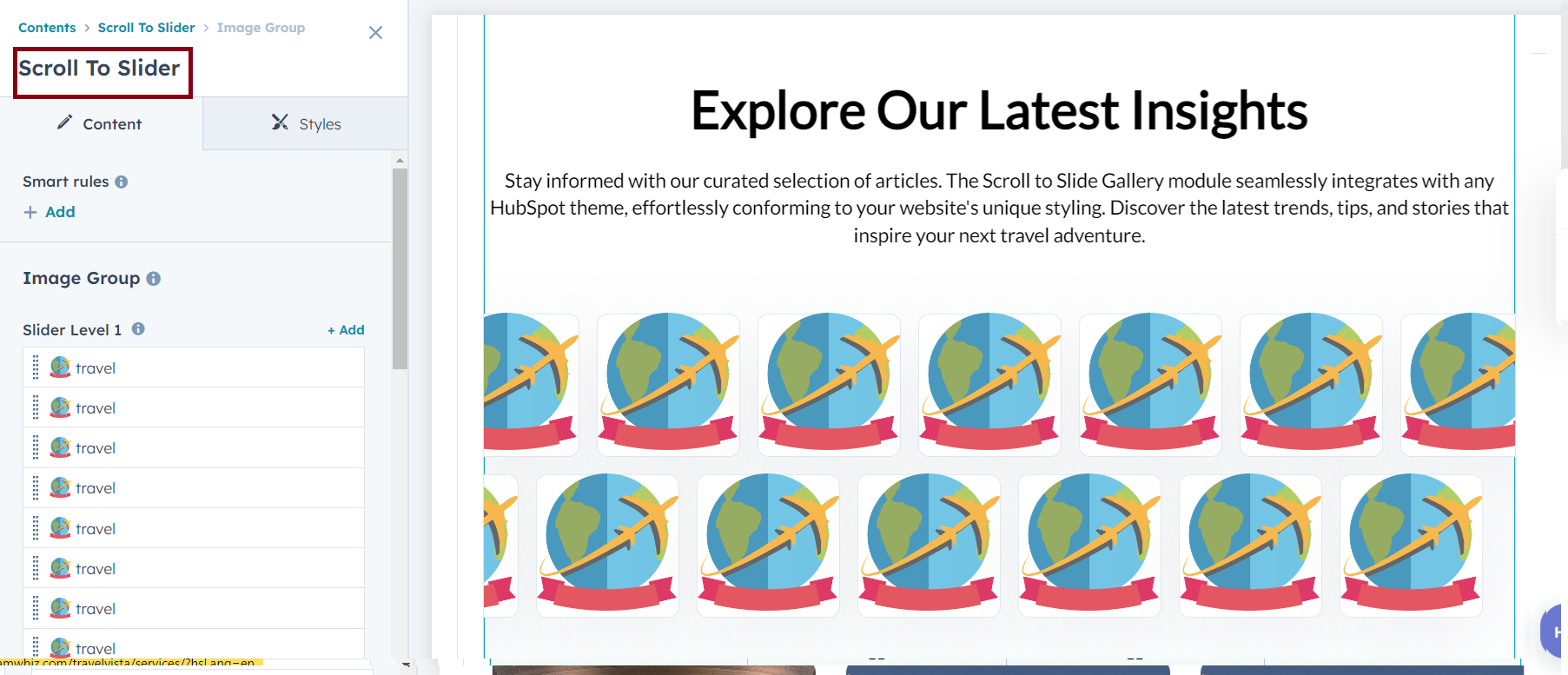
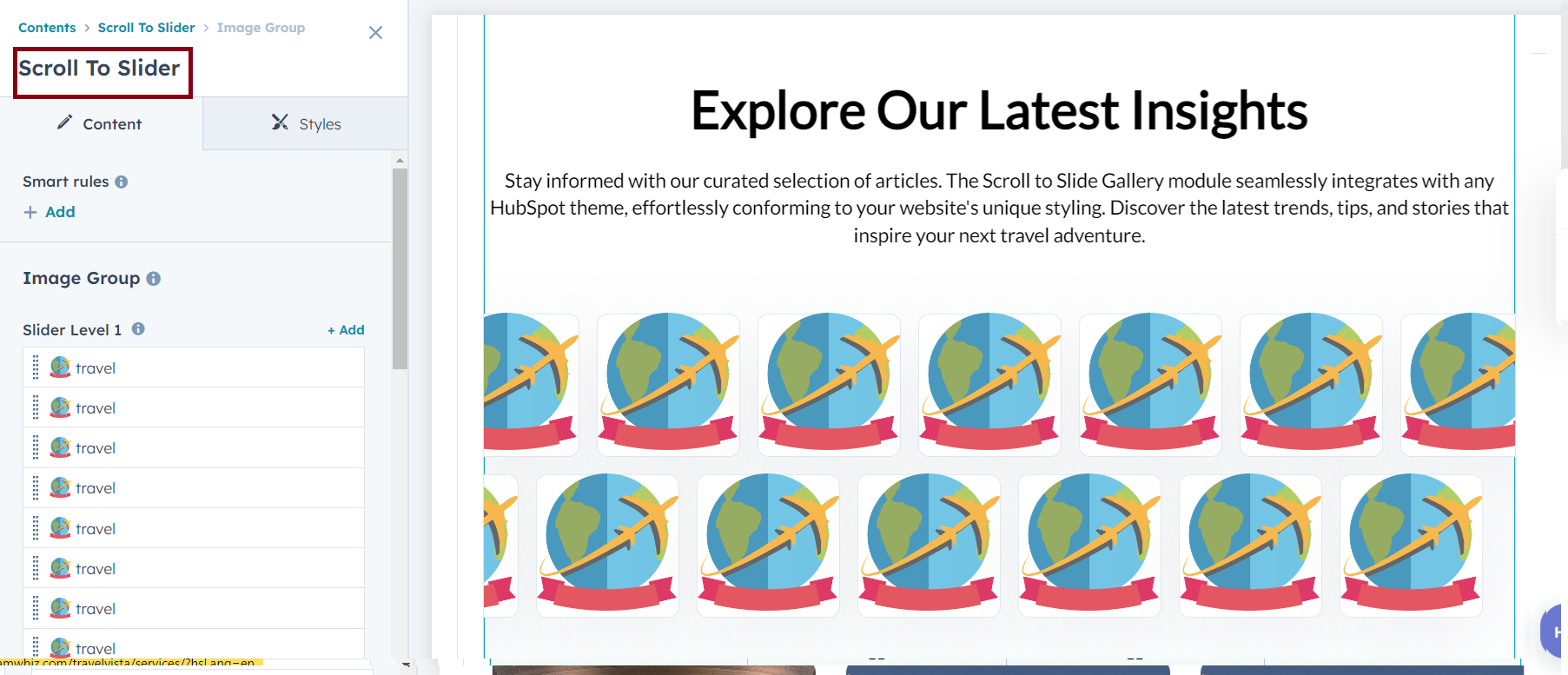
12)Scroll to Slider
The Scroll to Slider Module is designed to create a visually engaging slider that becomes active as the user scrolls to a specific section of a webpage. This module enhances user experience by drawing attention to important content or visuals when the user reaches a certain point in the page. It can be particularly useful for showcasing featured products, testimonials, or any content that benefits from a dynamic display.

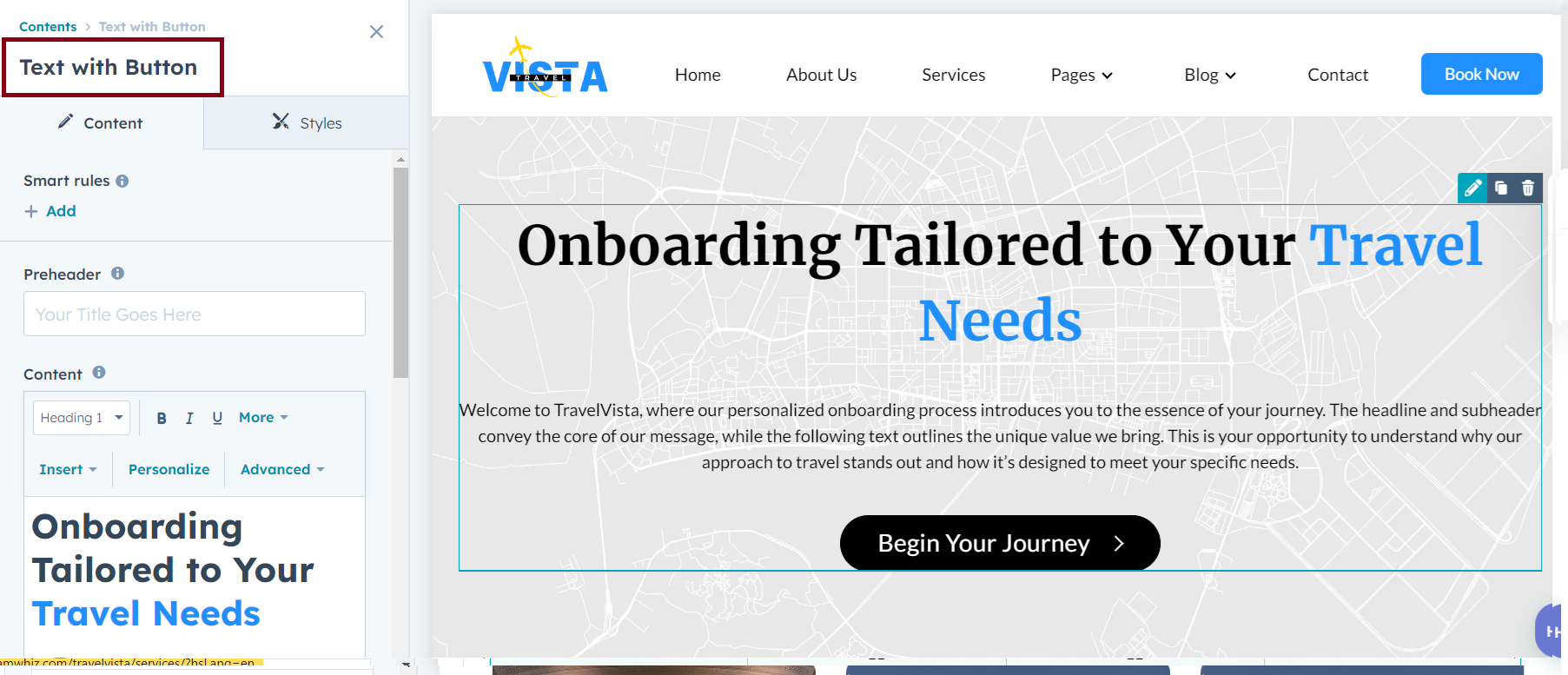
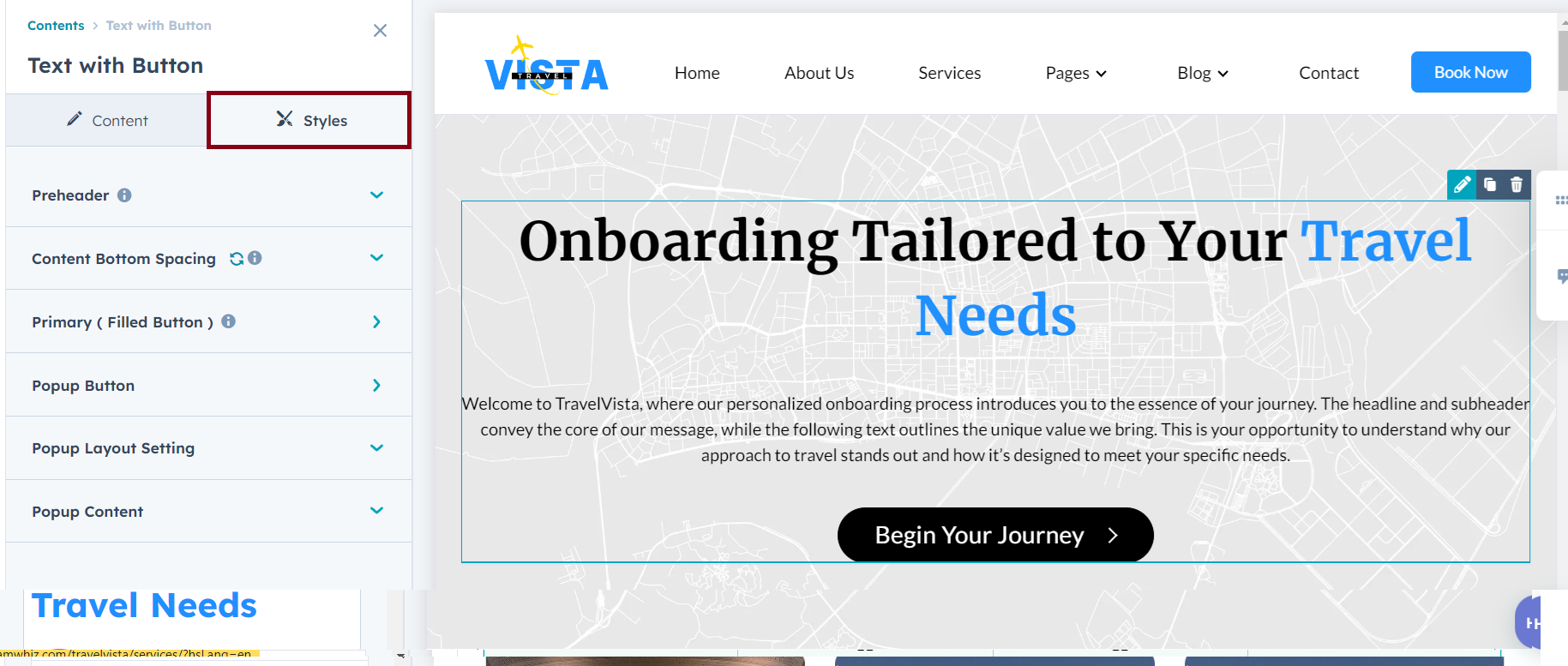
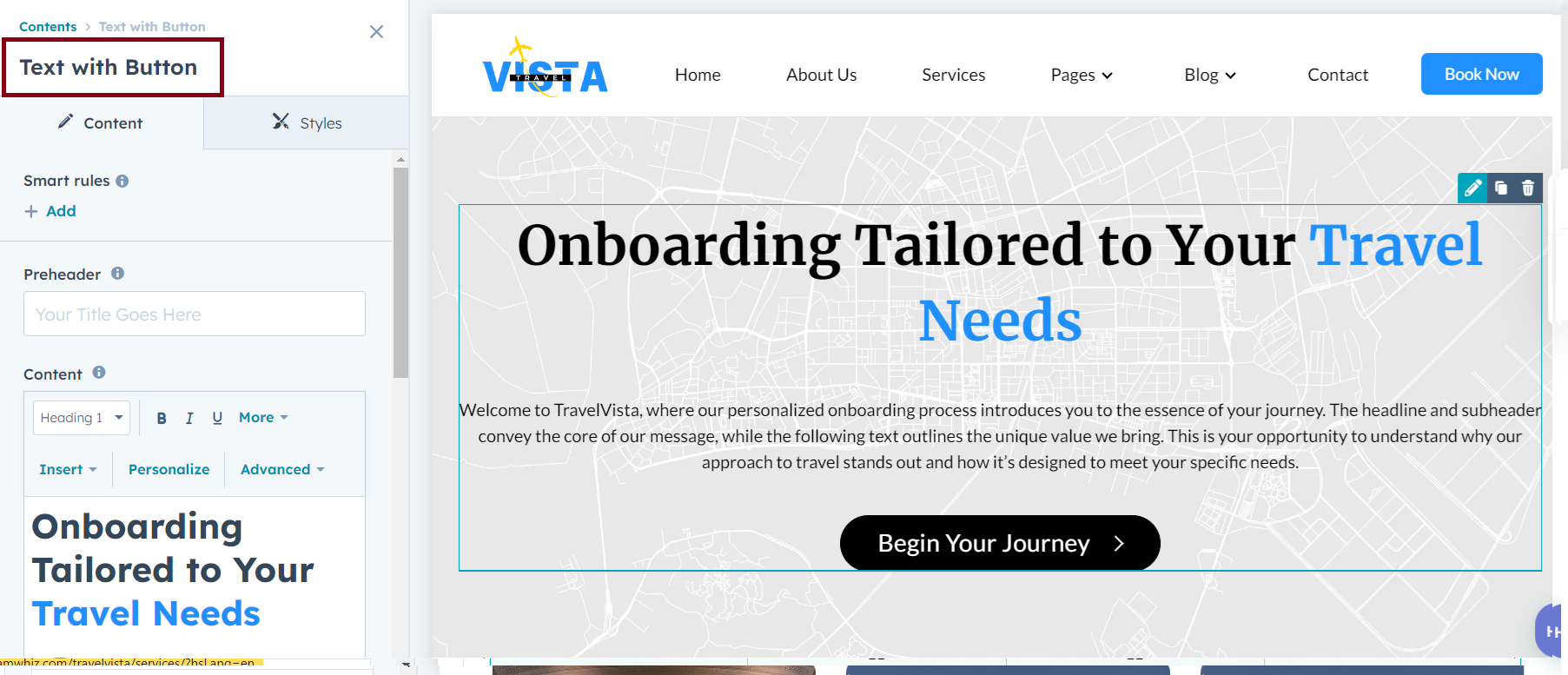
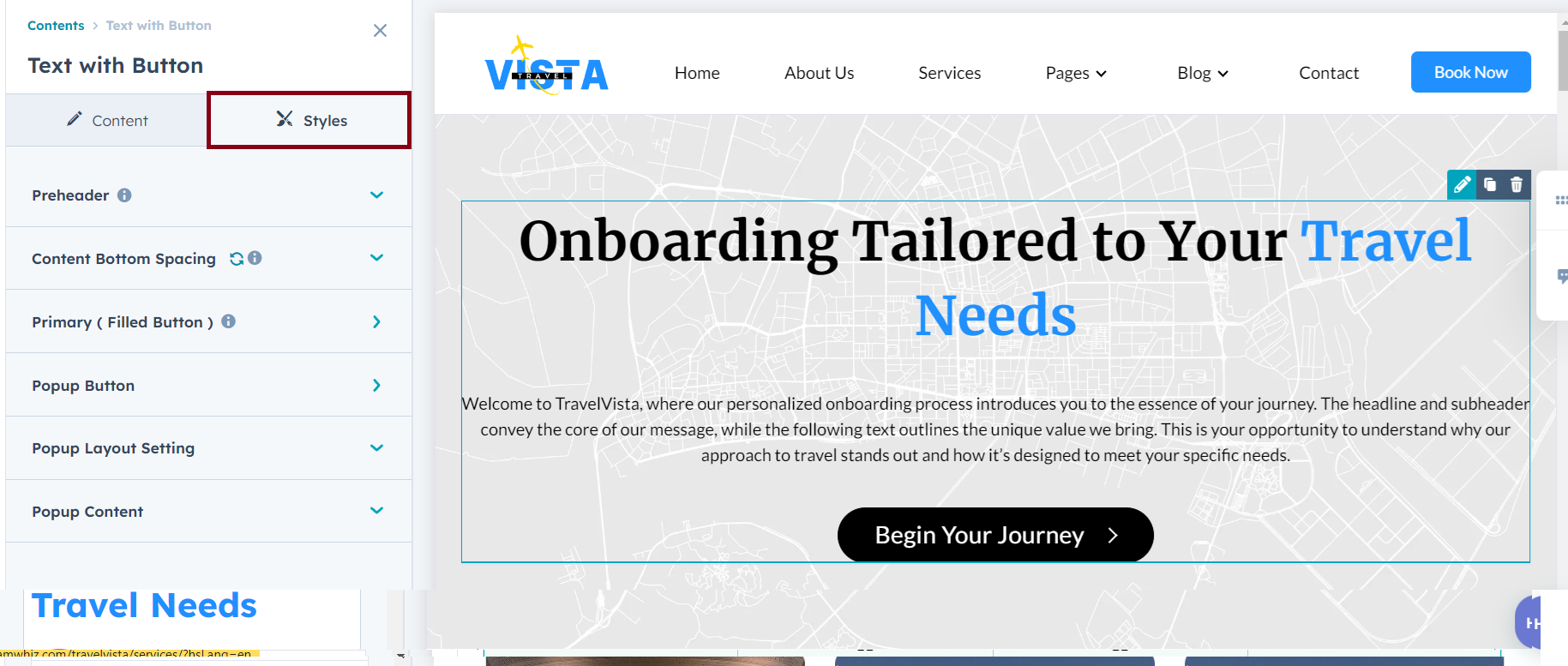
13)Text with Button
The Text with Button Module is a versatile component that allows you to display a block of text alongside a clickable button. This module is often used for calls to action (CTAs), guiding users to take specific actions, such as signing up for a newsletter, making a purchase, or accessing additional content.


.jpg?width=2000&height=1306&name=Frame2%20(1).jpg)